work /
Quin Health
Designing for Impact: Building the Corpus Design System for Consistency, Collaboration, and Innovation in Healthcare
Quin MD
About Quin
Quin is dedicated to developing digital tools that improve the connection between GP practices, specialized care, and patients. With the goal of making healthcare more accessible, Quin focuses on simplifying care pathways and enhancing workflows to help healthcare providers manage the increasing demands, especially in the overburdened primary care sector.
The Challenge
Despite the high standard of Dutch healthcare, primary and secondary care are struggling to keep up with rising demand. Quin aims to tackle these issues through digital tools that enhance care delivery, streamline processes, and improve communication. However, inconsistent design practices and lack of collaboration hindered the scalability of solutions. Quin identified that achieving lasting improvements required more than just tools—it required a cohesive design system. This system would ensure scalability and flexibility, allowing healthcare solutions to evolve in line with future needs. The goal was ambitious yet clear: to create a self-sustaining system that would enable teams to design, develop, and maintain a consistent user experience across all products and platforms, quickly and at scale.
In-house at: Quin, Amsterdam
My role: Product Designer contributing to both individual product teams and the development of the design system.
Deliverables: Design System (Vision, goal, principles, styleguide, component & pattern library), UX and UI flows for various features across the platform.
In collaboration with: Fellow design- and developer colleagues at Quin.

Project overview
Quin’s design teams faced challenges such as fragmentation, inconsistent practices, and collaboration barriers. To overcome these, a strategic approach was adopted, resulting in the creation of the Corpus Design System. This unified framework streamlined workflows, standardized practices, and improved collaboration, leading to more efficient and scalable design solutions.
-
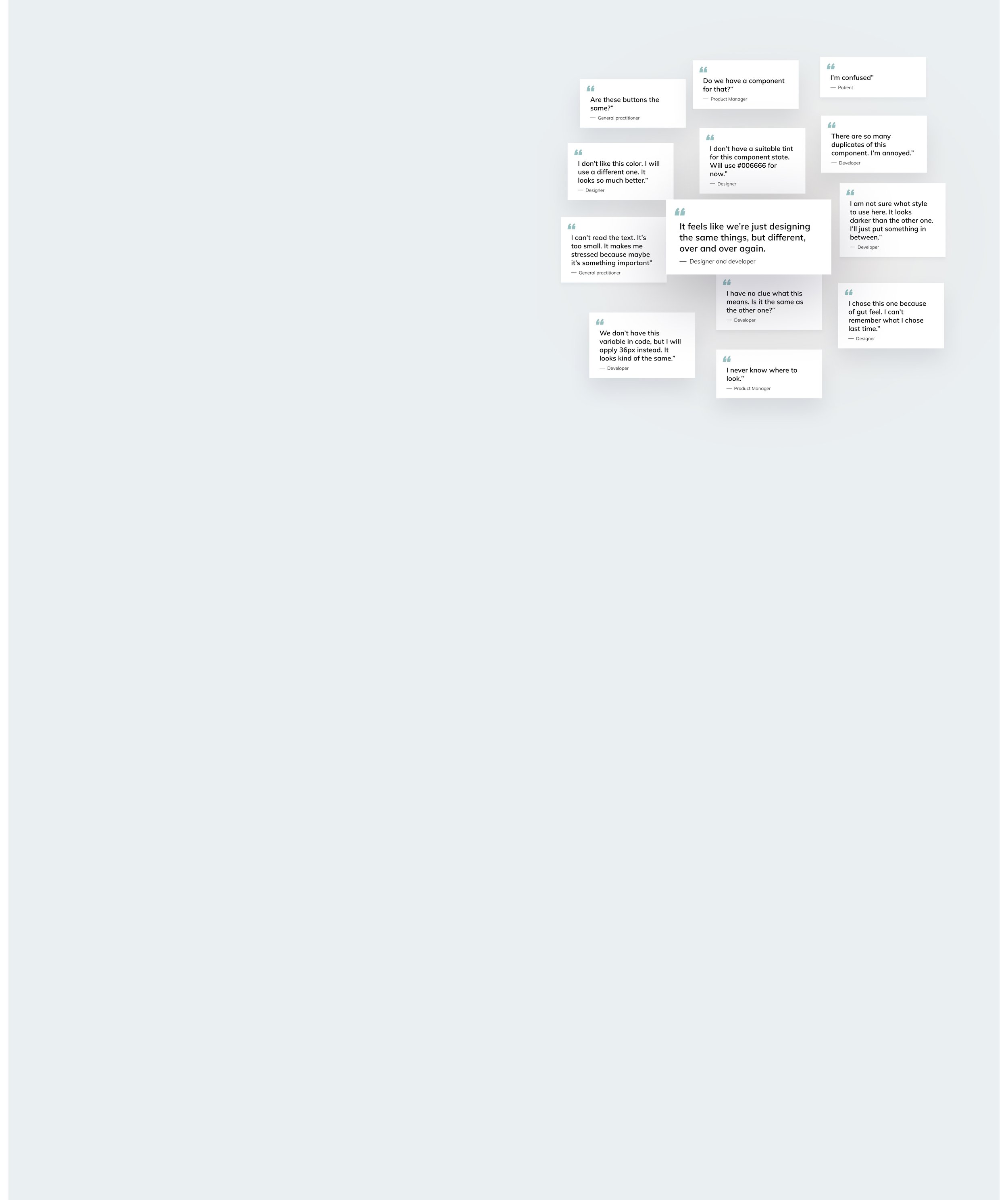
Quin’s design teams faced significant challenges that impacted their ability to deliver consistent, user-centric solutions. Key issues included:
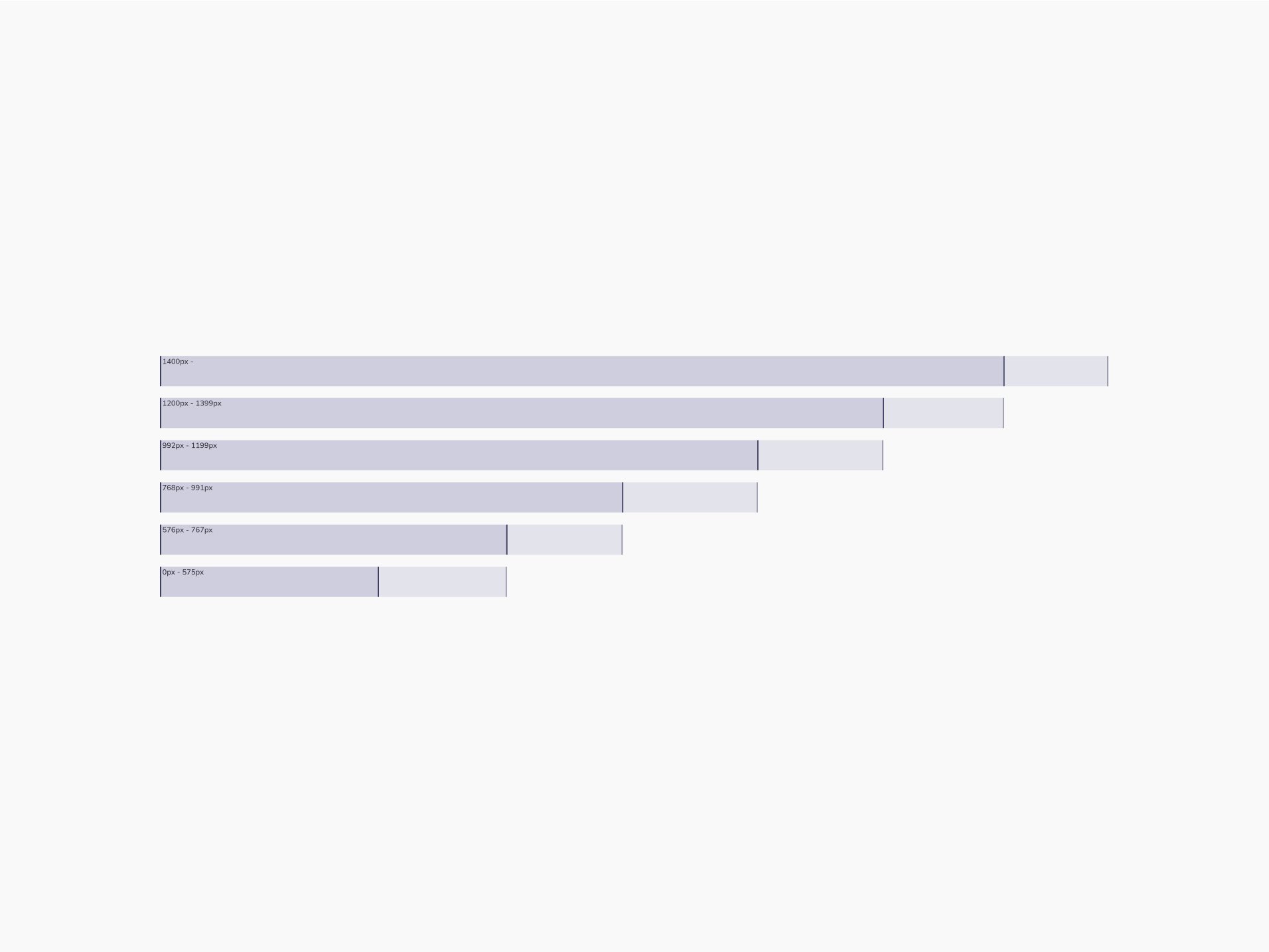
Fragmentation Across Platforms: Separate design systems caused redundancies and confusion.
Inconsistent Practices: A lack of standardized guidelines led to misaligned and unscalable designs.
Tooling Gaps: Limited Figma properties and hardcoded values restricted flexibility.Collaboration Barriers: Poor alignment between designers and developers affected accessibility and quality.
-
To tackle these challenges, we adopted a strategic approach focused on improving workflows and collaboration. Key actions included:
Unified Guidelines: Established reusable components and consistent standards.
Semantic Design Tokens: Improved adaptability and accessibility.
Component Rebuild: Ensured scalability and maintainability.
Style Redesign: Elevated trust and user experience across platforms.
-
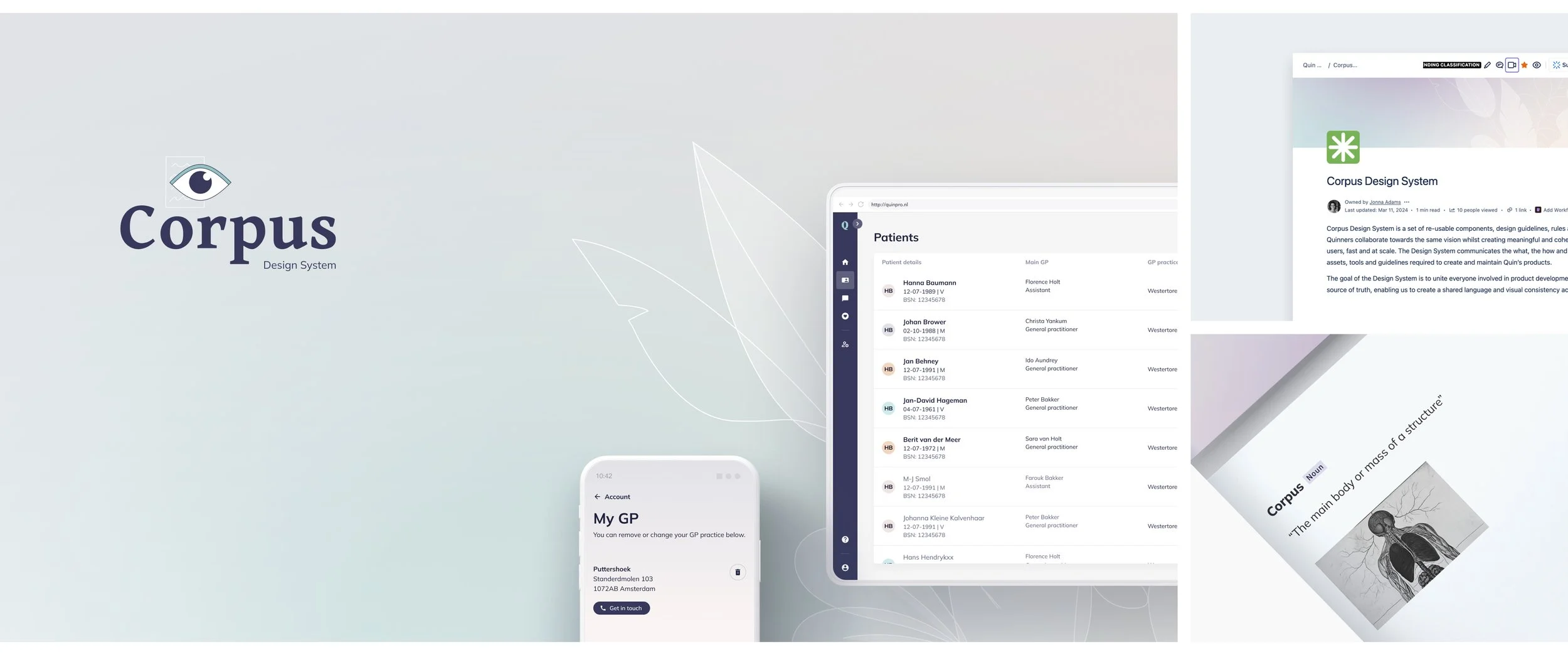
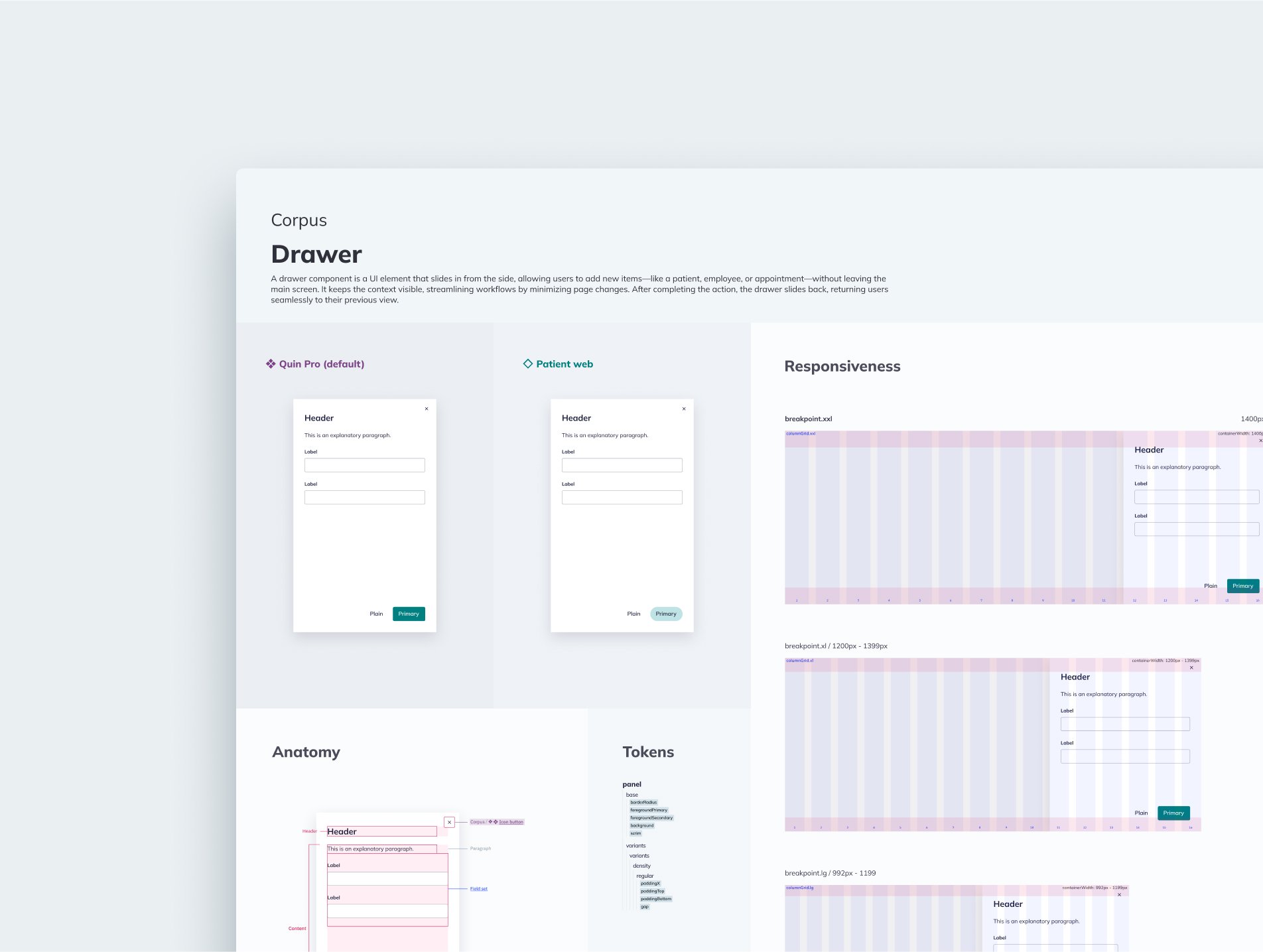
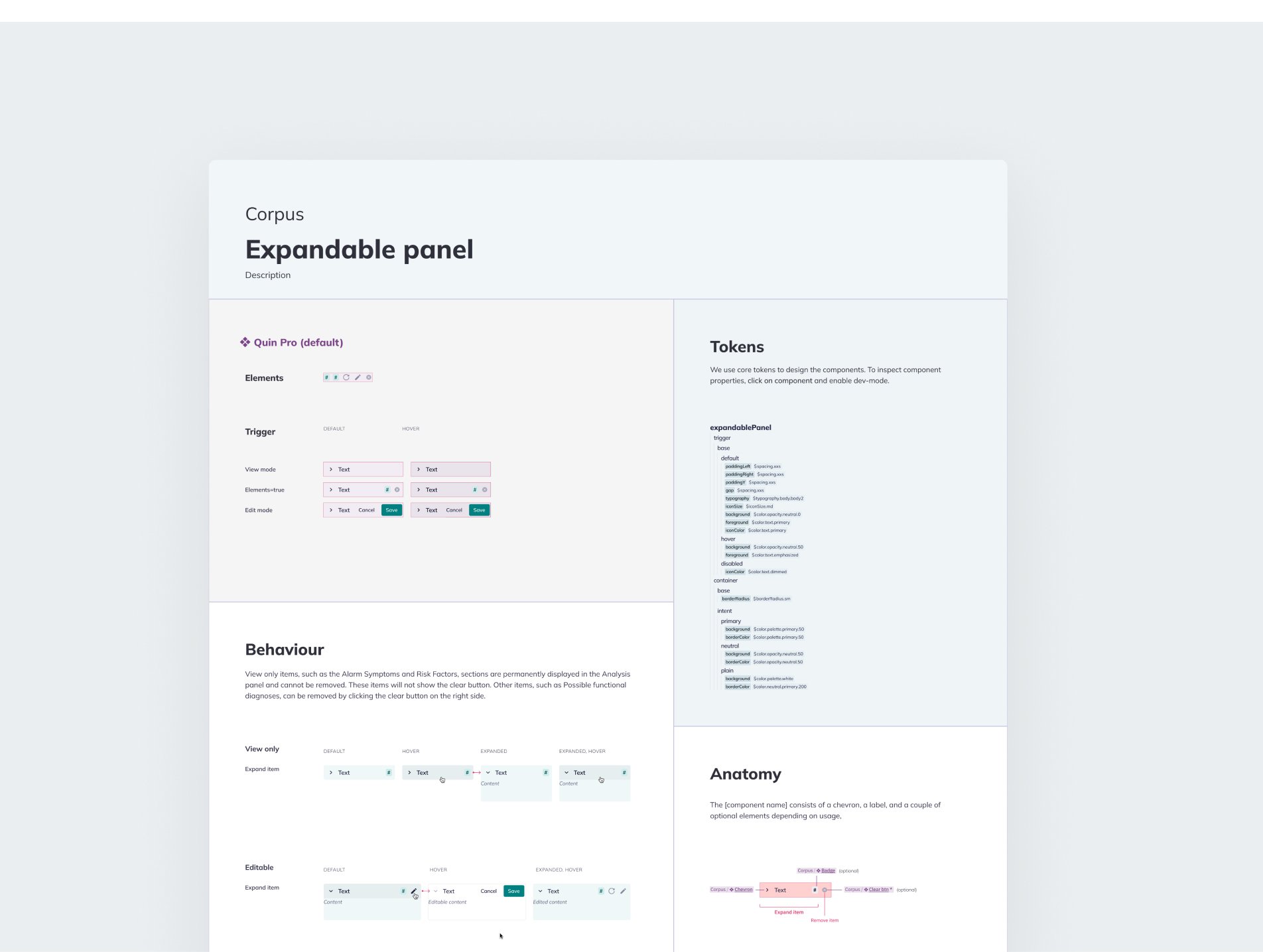
The Corpus Design System emerged as a scalable framework that unified Quin’s design approach. Key features included:
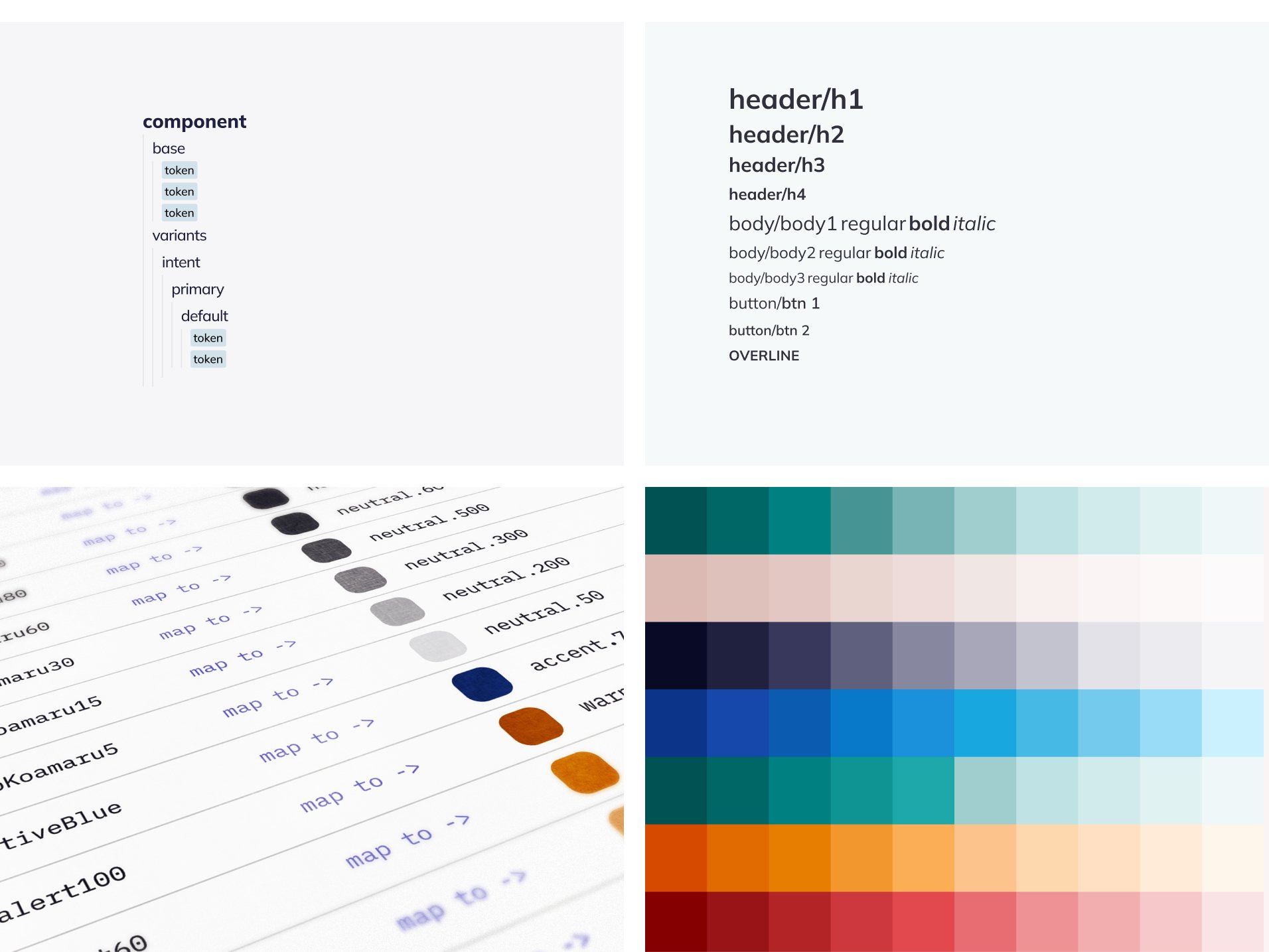
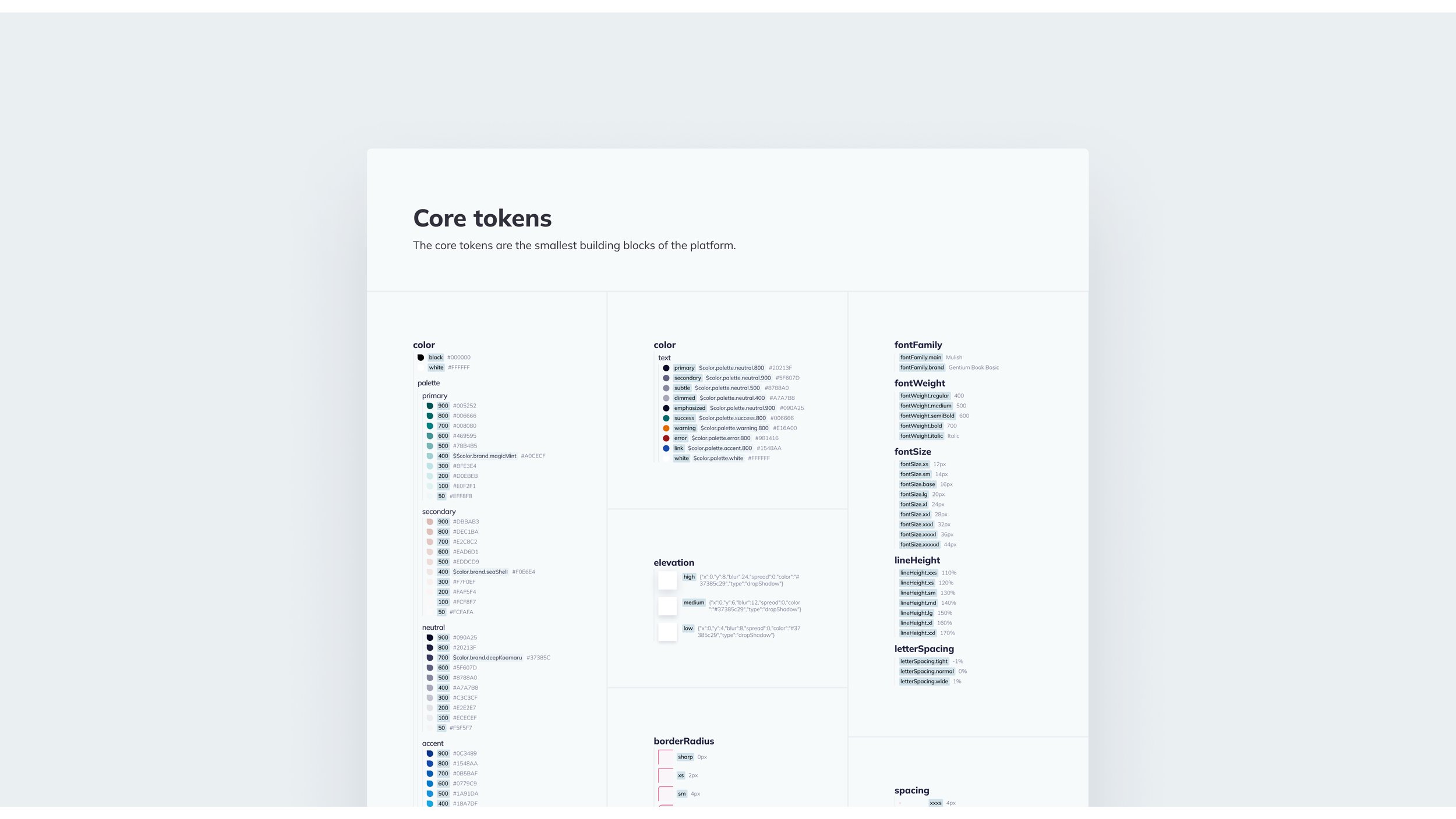
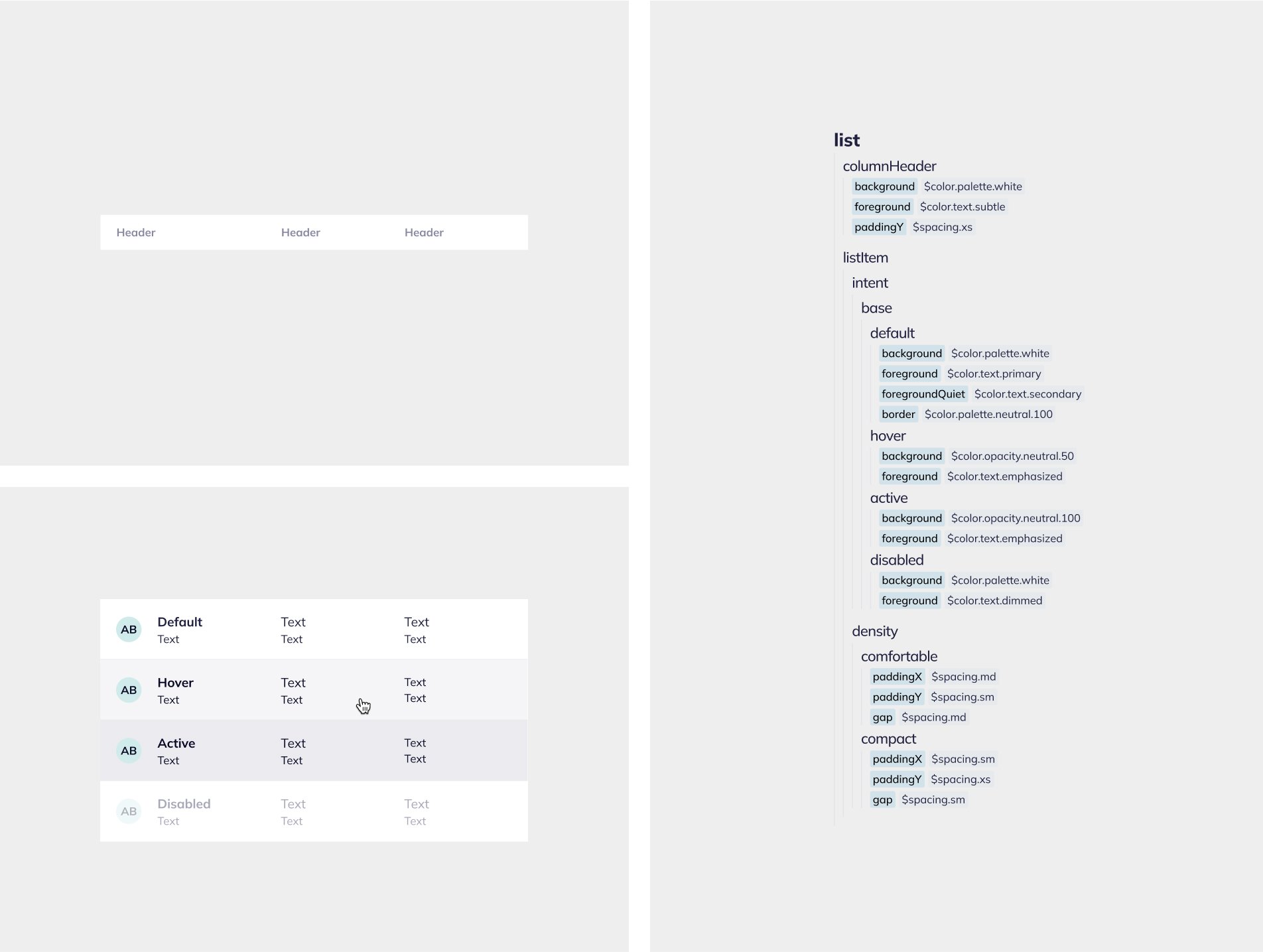
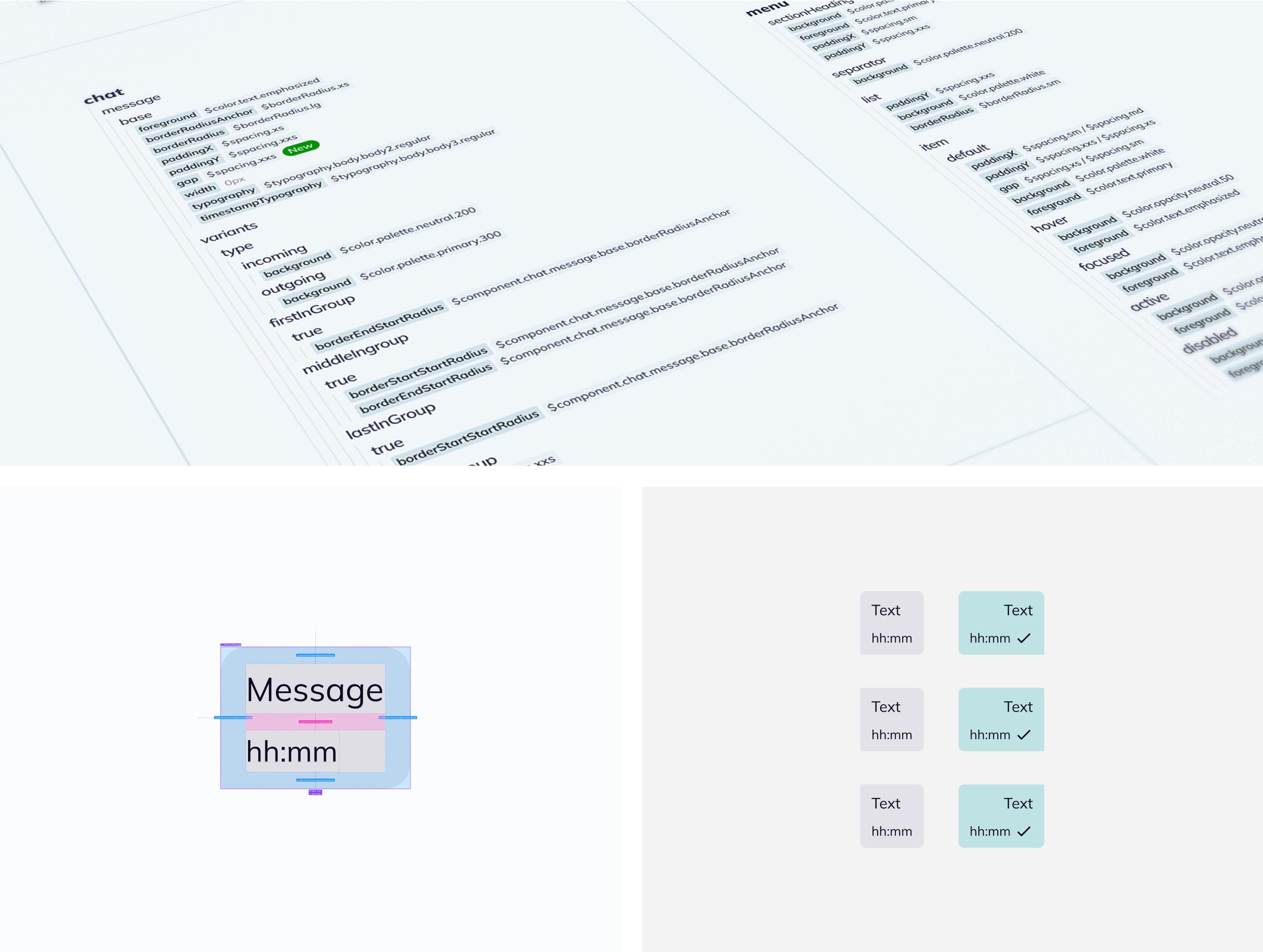
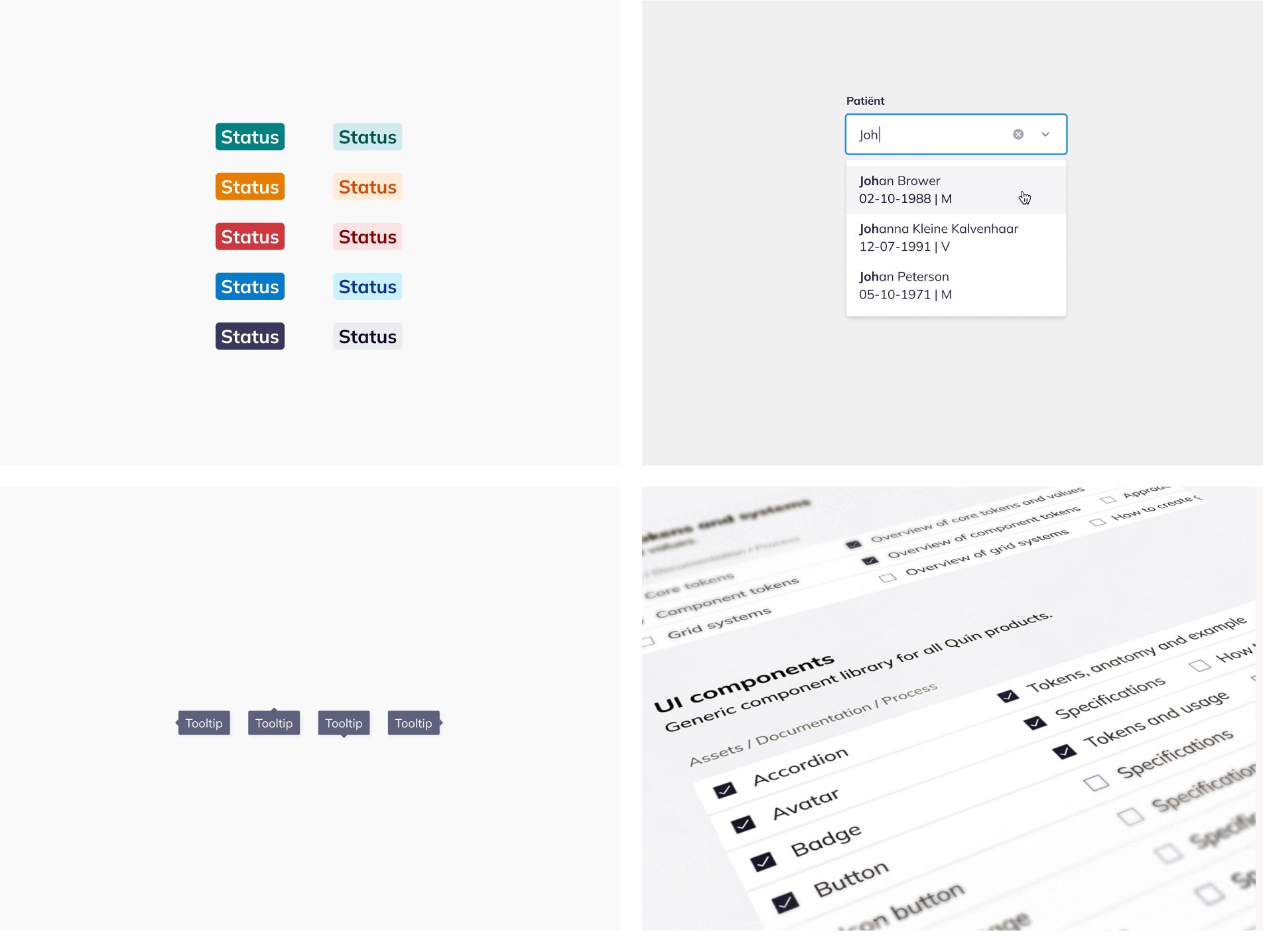
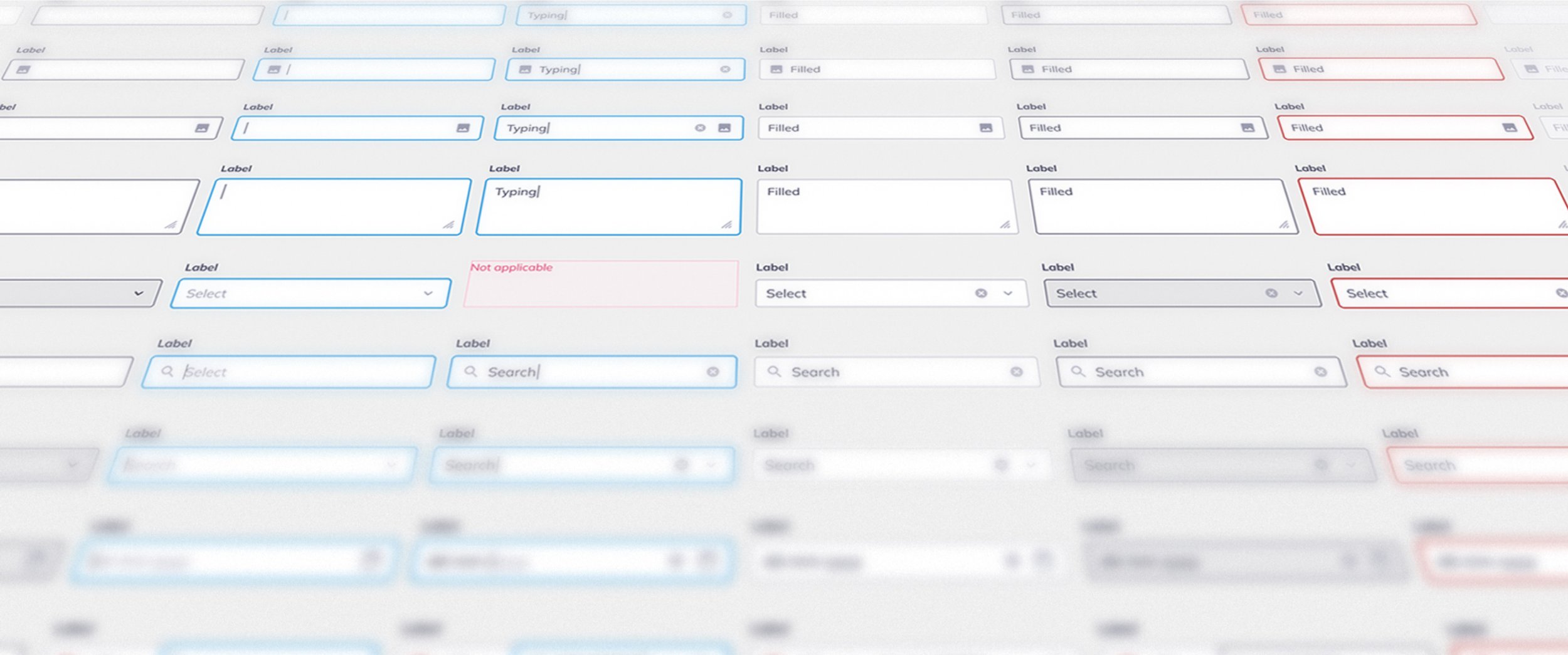
Design Tokens: Core and themed tokens bridging brand identity with UI elements.
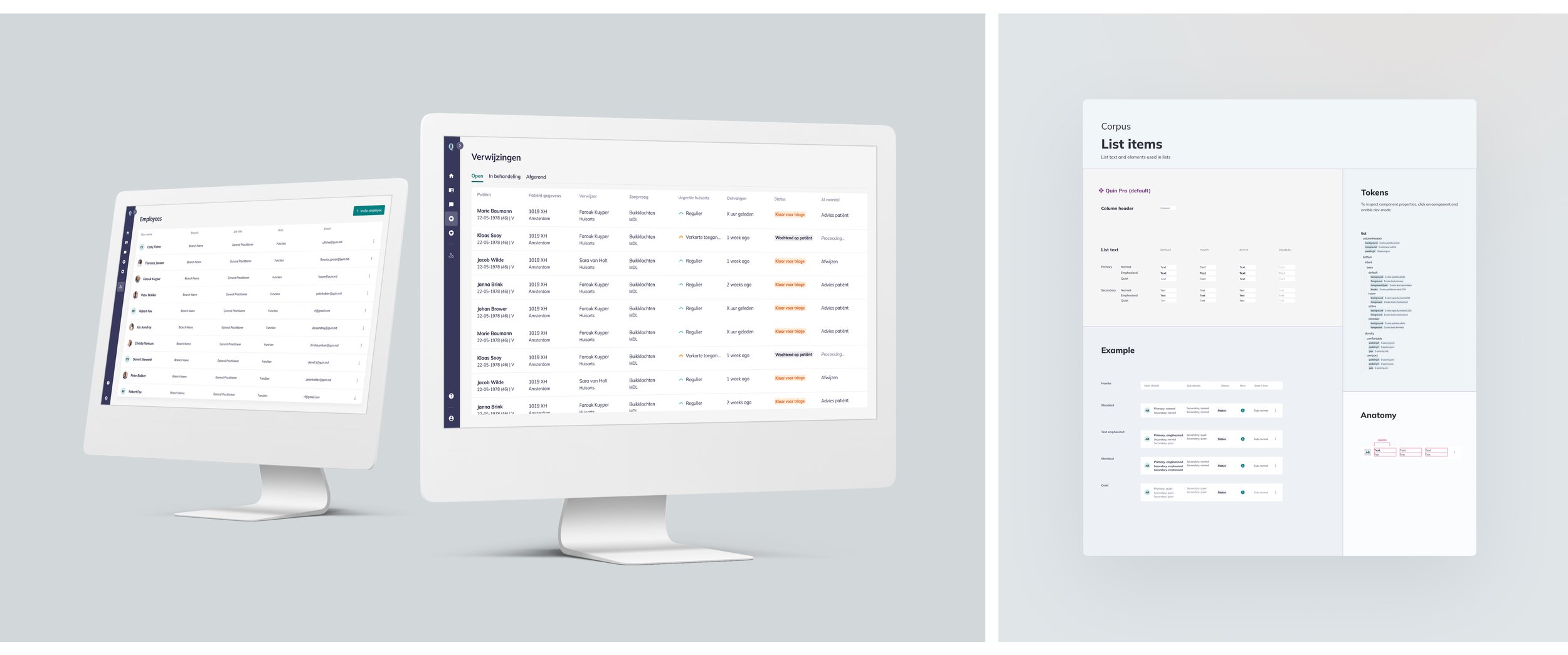
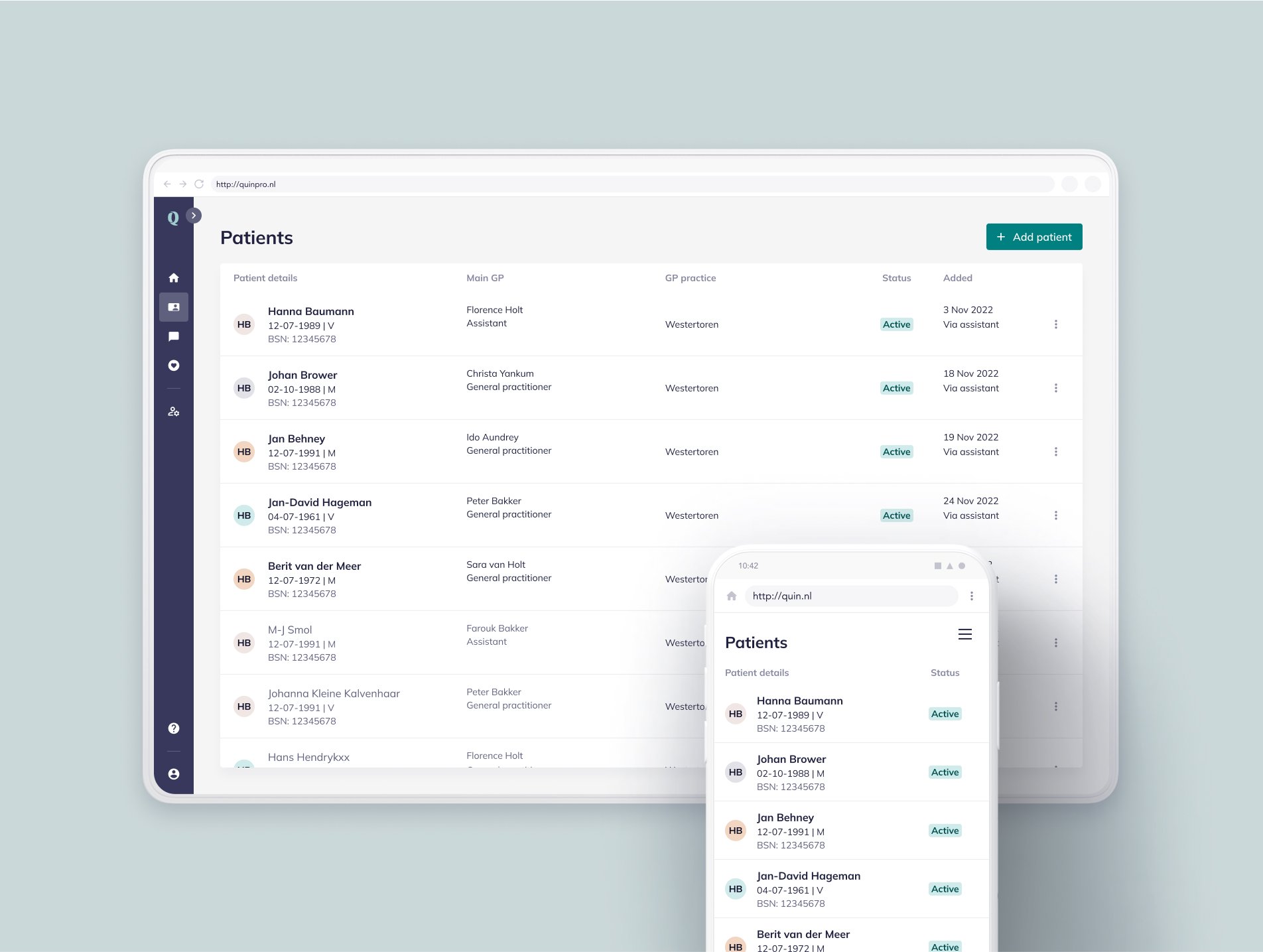
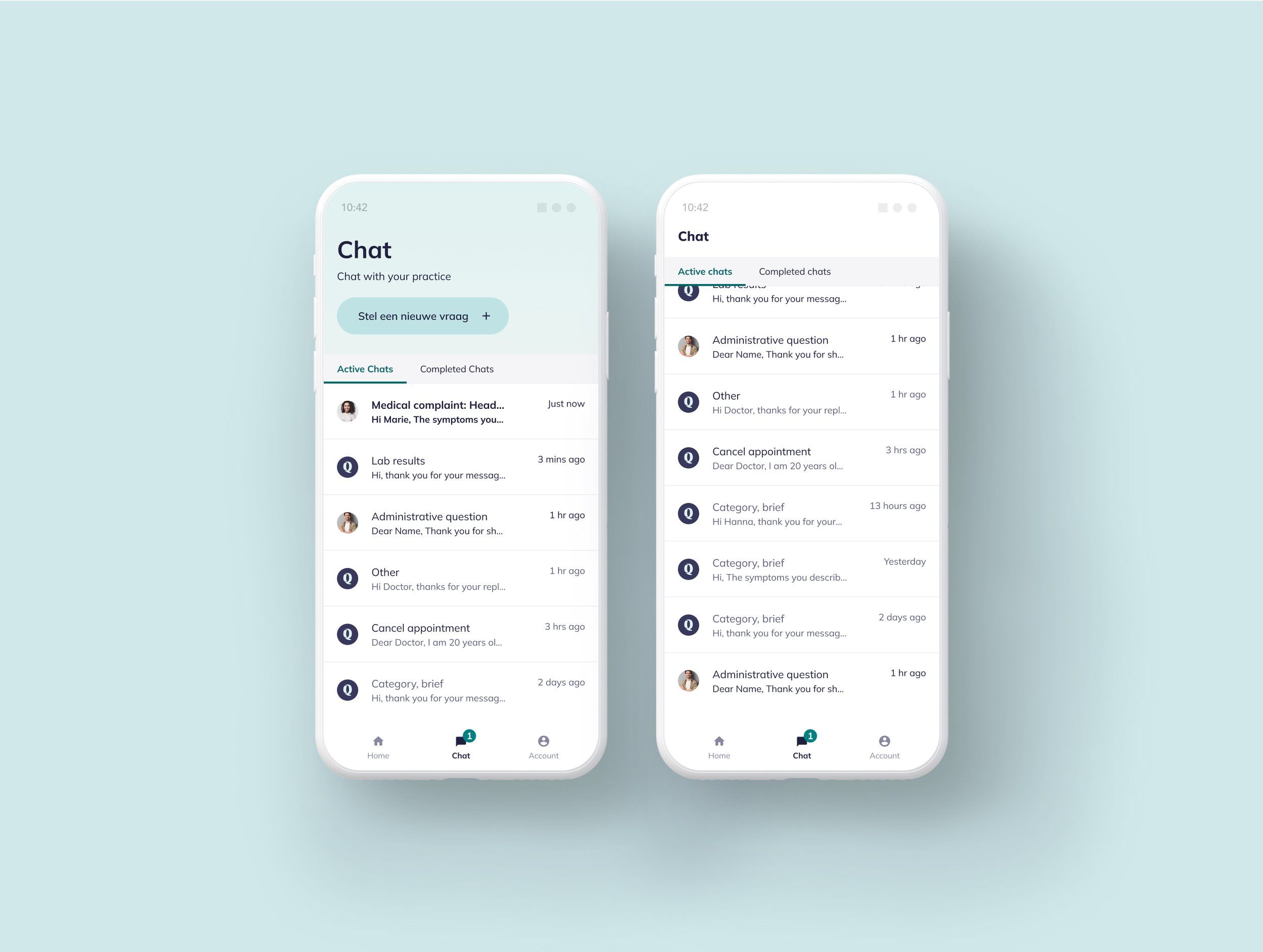
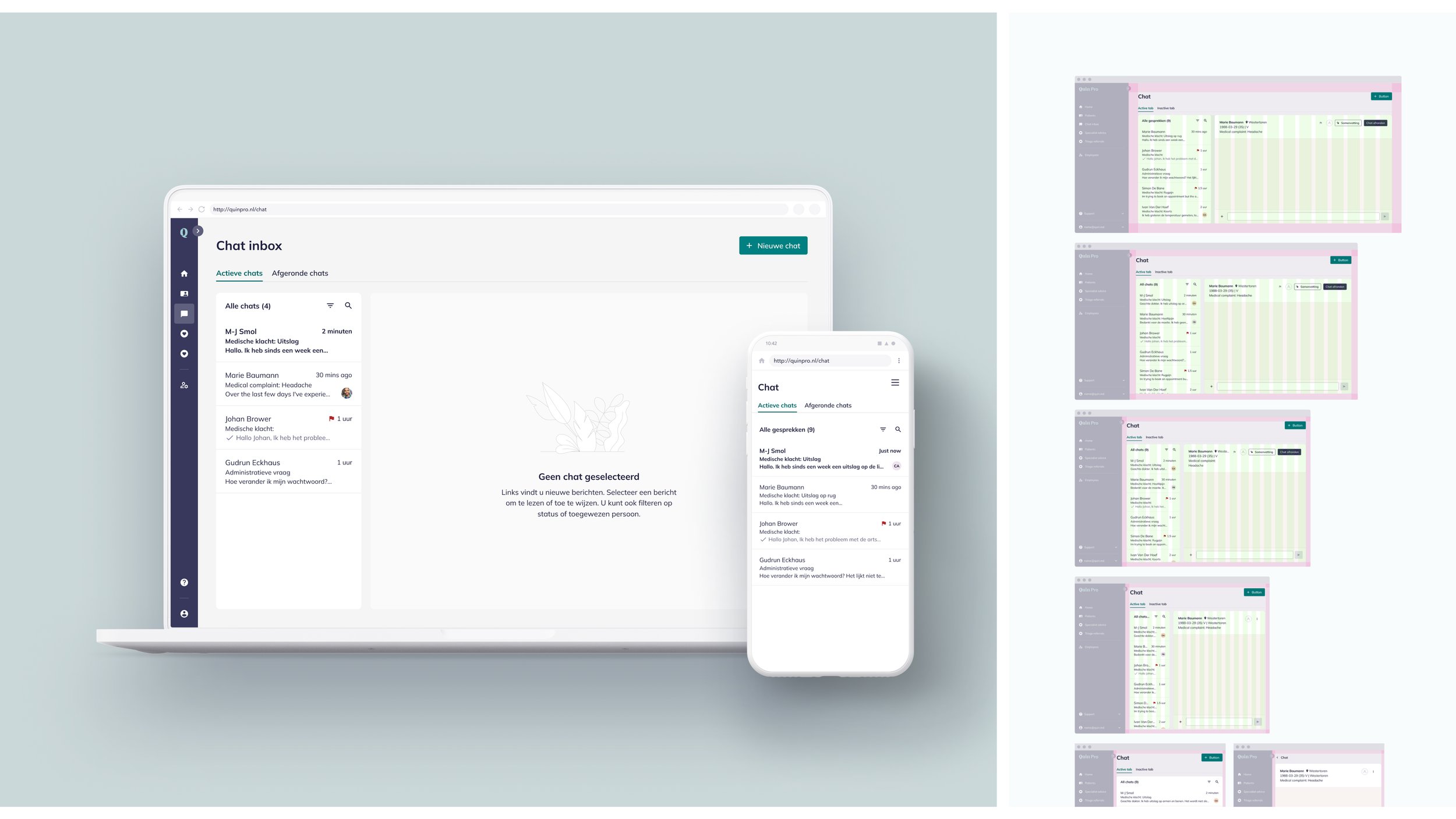
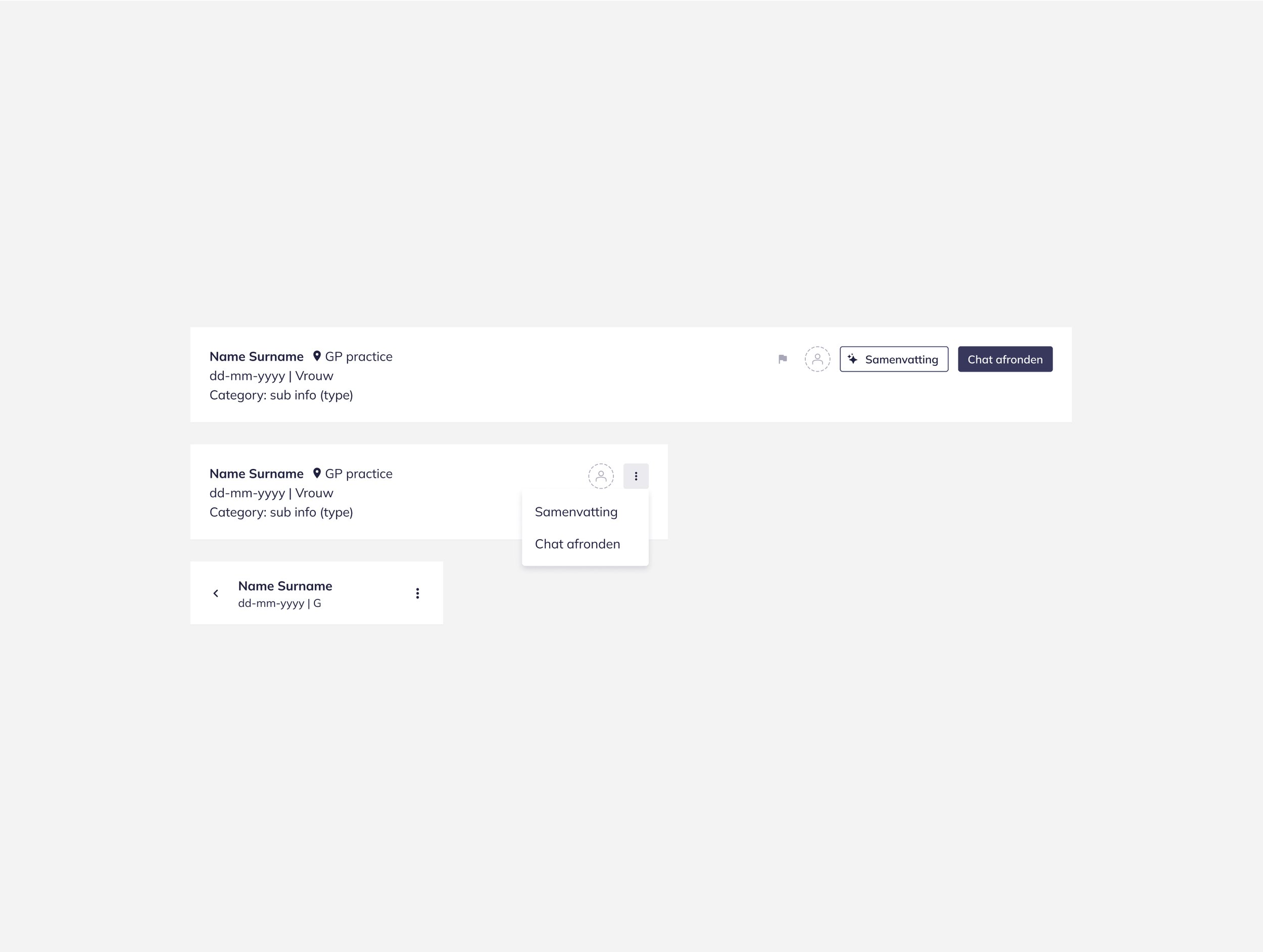
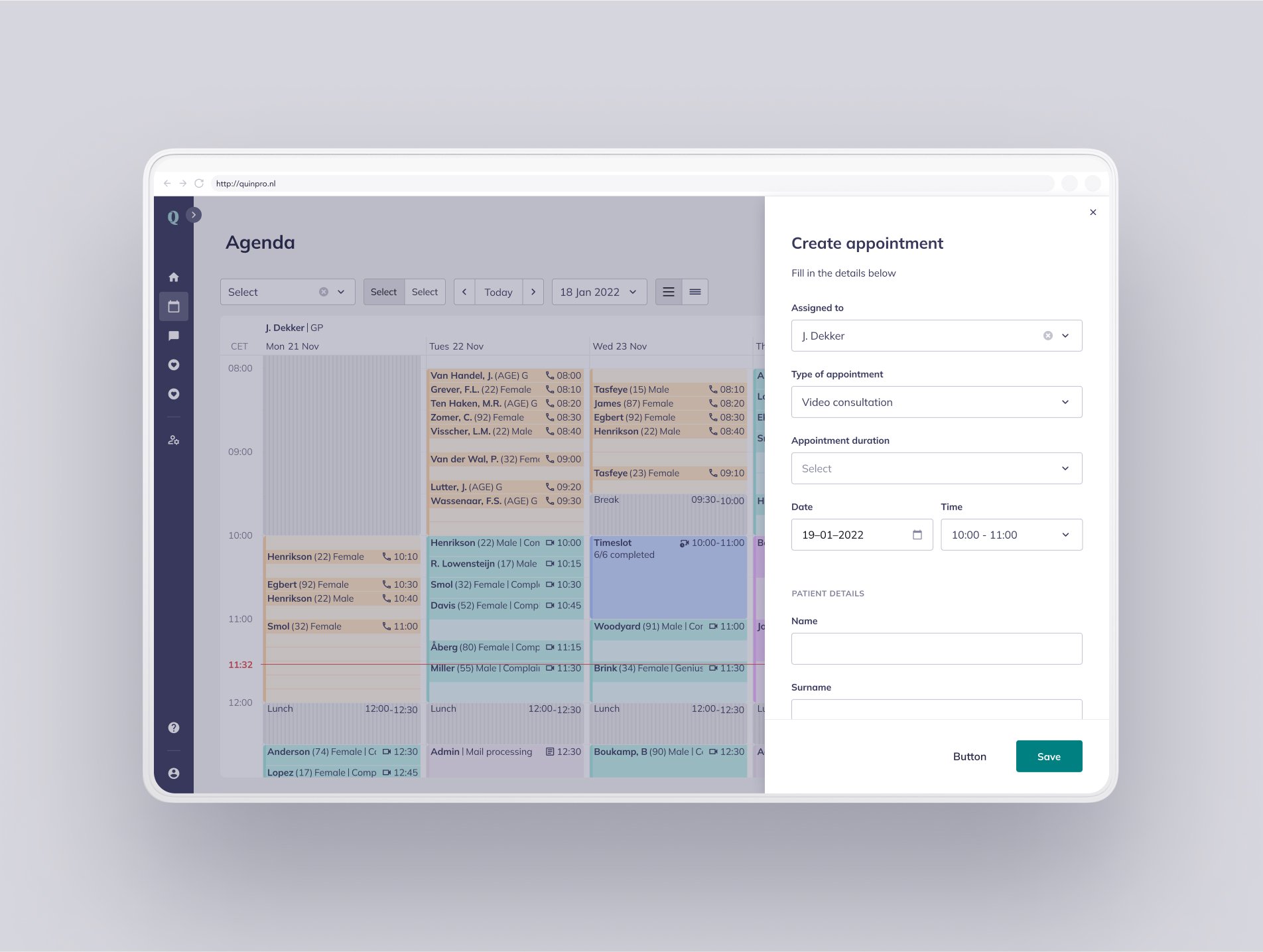
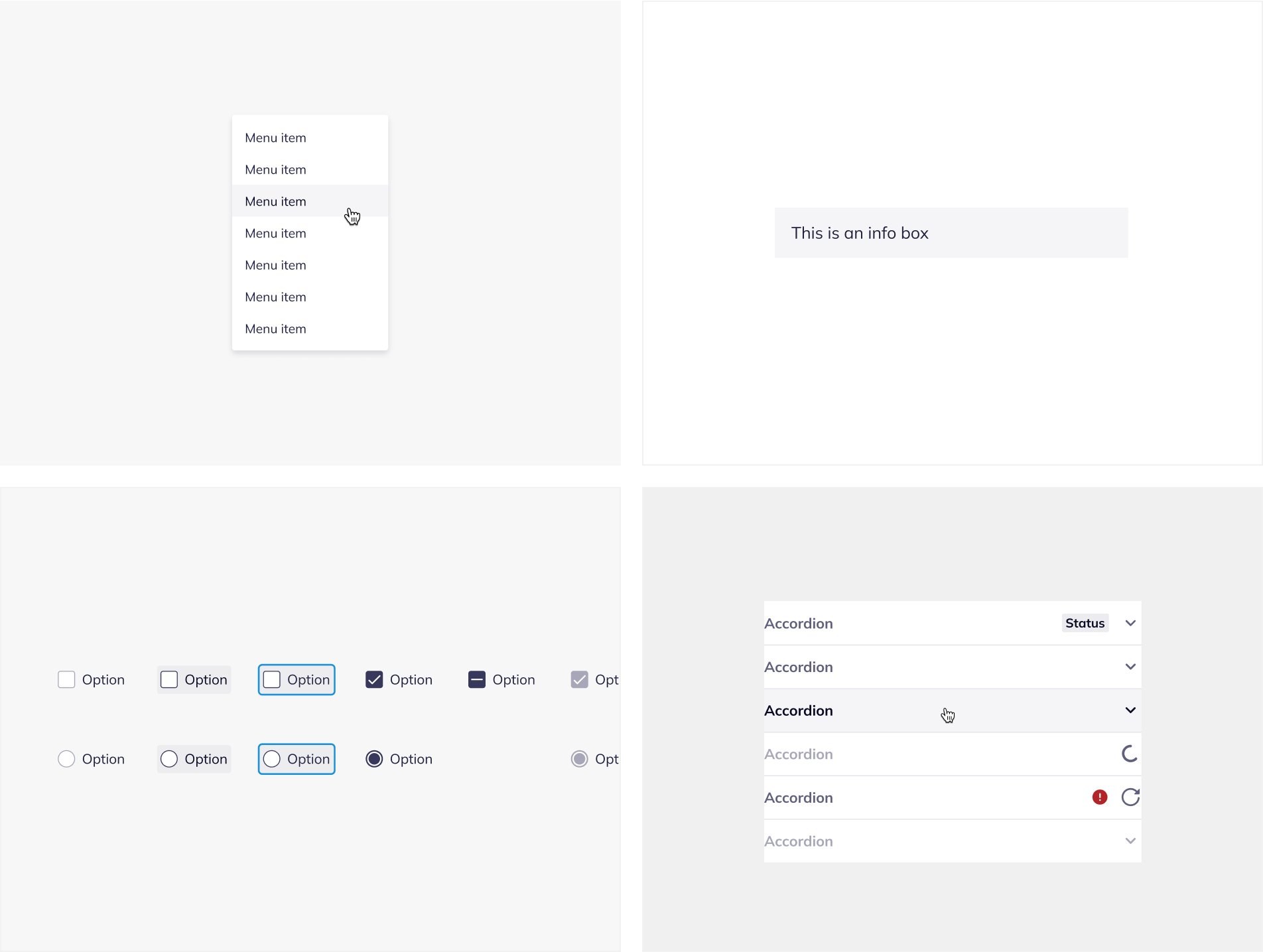
Reusable Components: A generic UI component library supporting two visual themes, for fast and design and development.
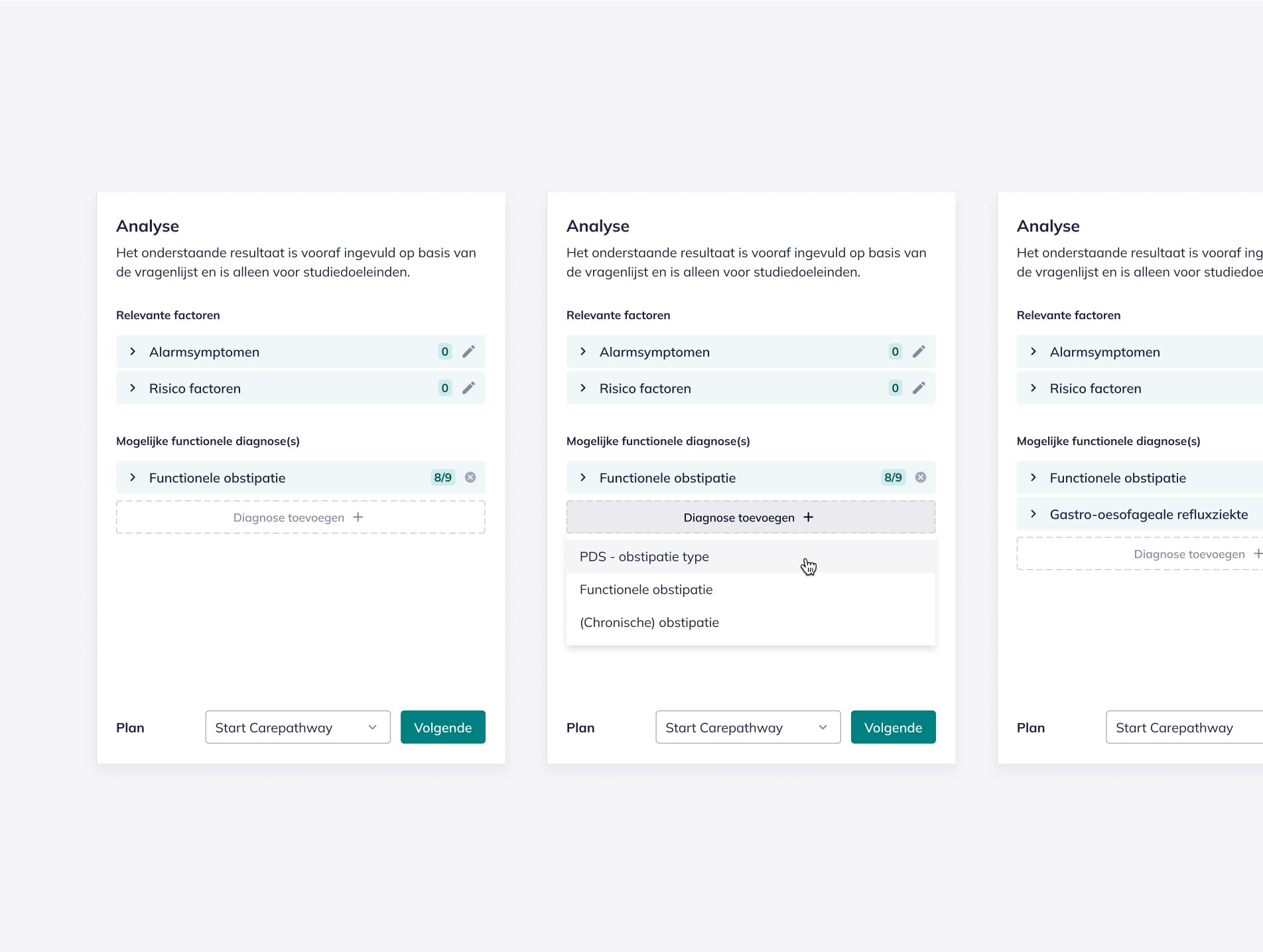
Component compositions and patterns: UI libraries for specific features that are only used in certain parts of the platform.
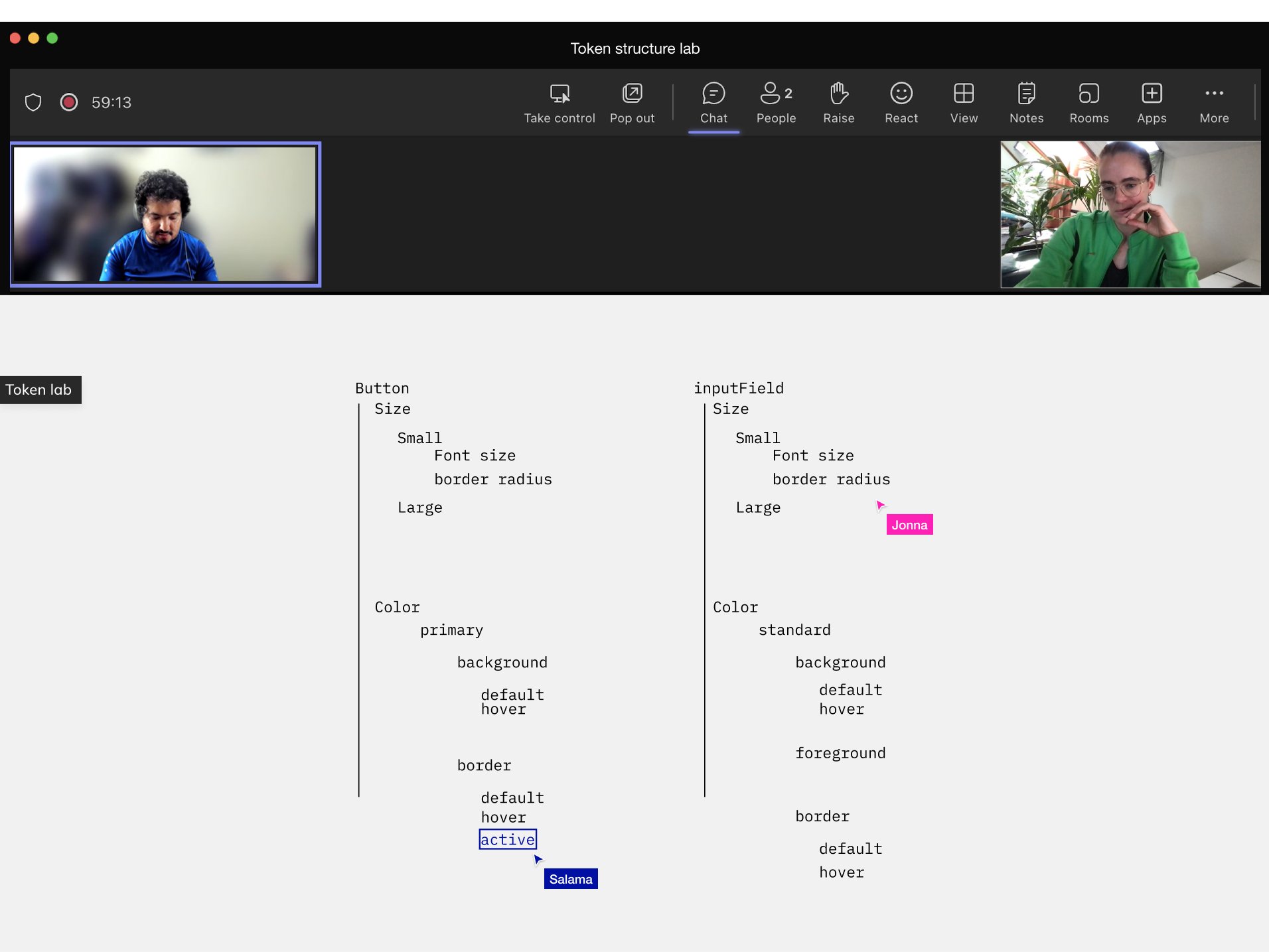
Collaborative Framework: Aligned workflows, consistent naming conventions, and integrated tooling in Figma and codebases.
-
To bring the design system to life, we followed a structured process that focused on identifying inefficiencies, establishing clear standards, and building scalable assets to ensure consistency and adaptability. Key steps included:
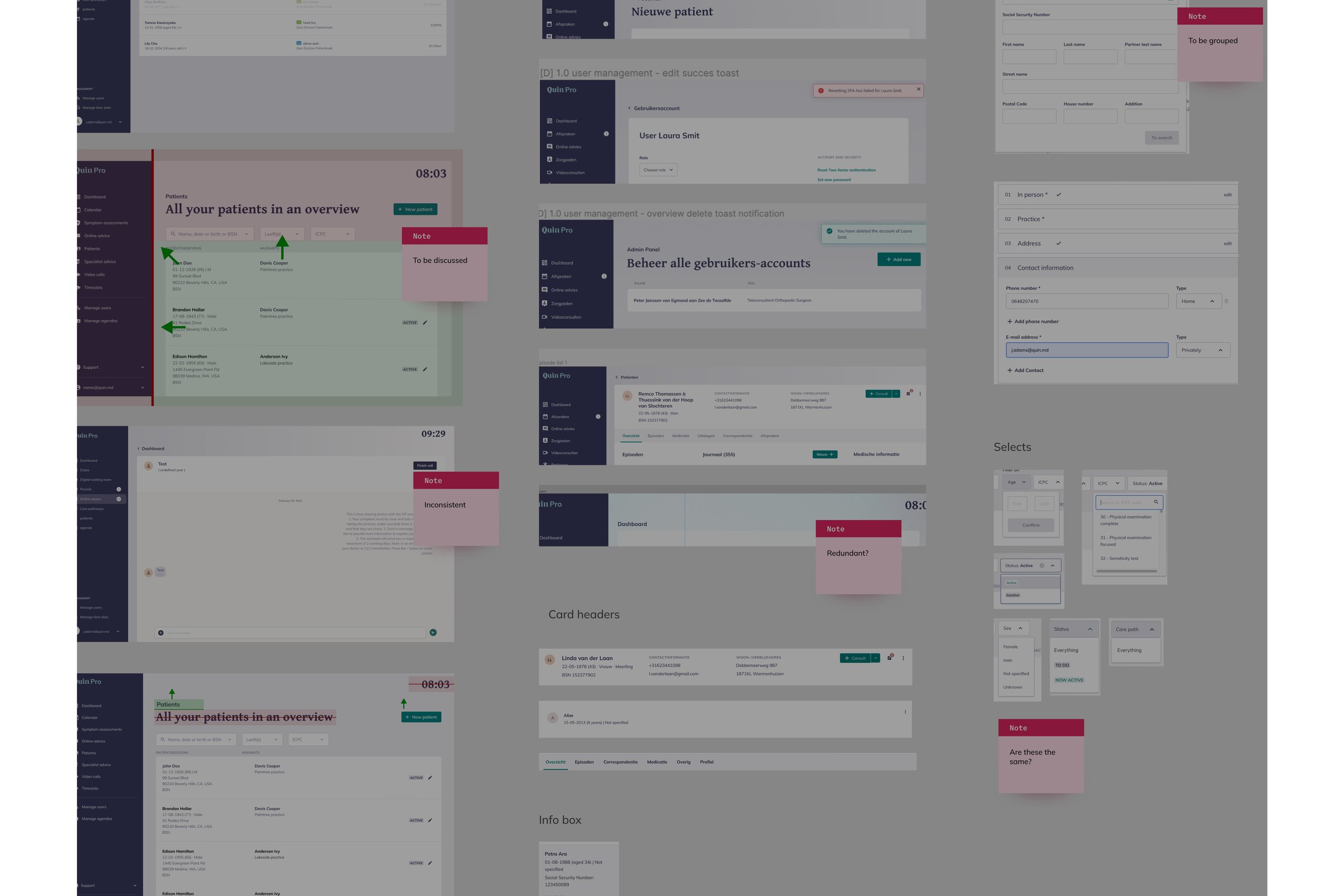
Audit: Identified redundancies, inefficiencies, and areas for improvement.
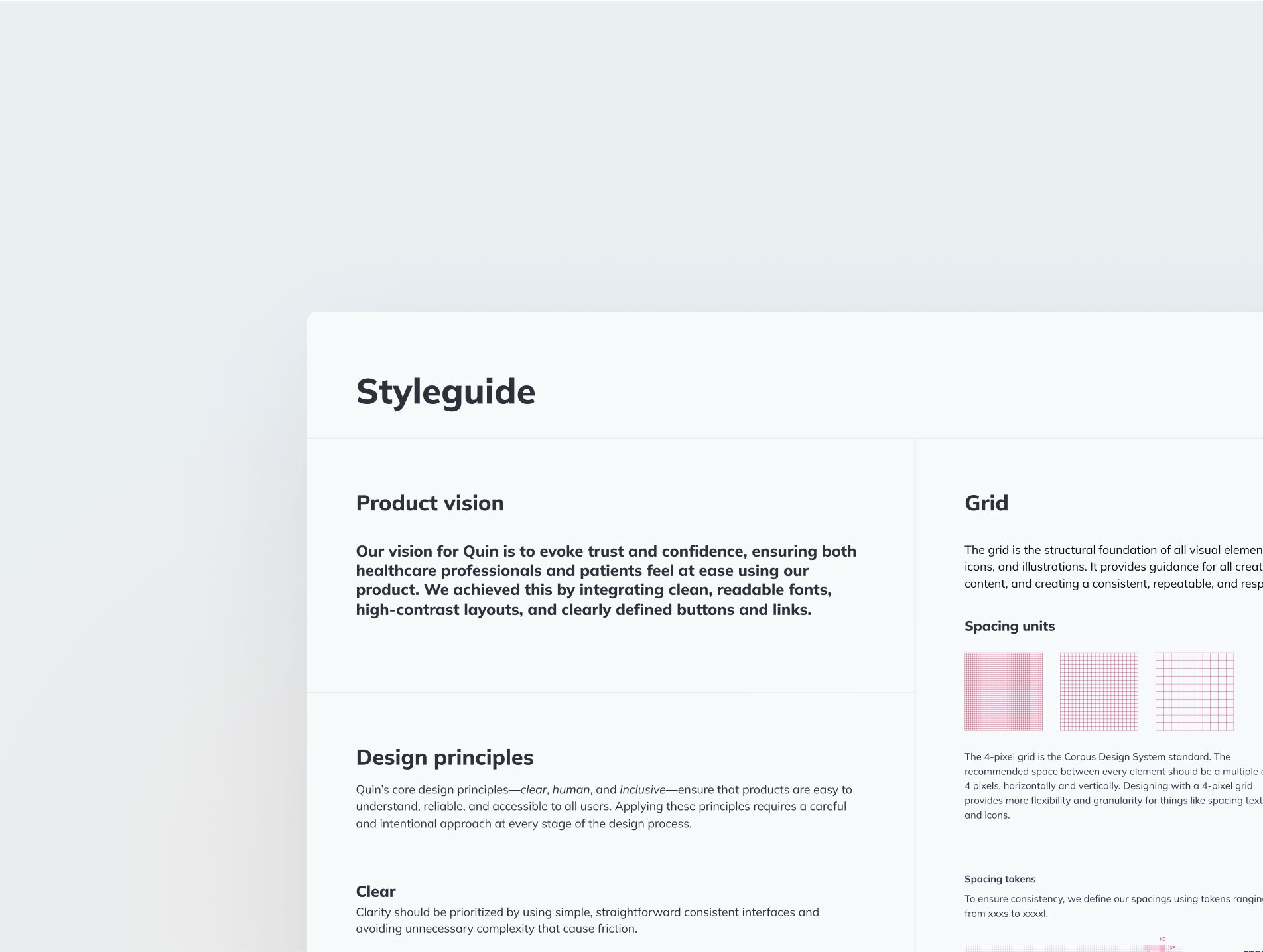
Framework Development: Defined Corpus’s vision, structure, and guidelines.
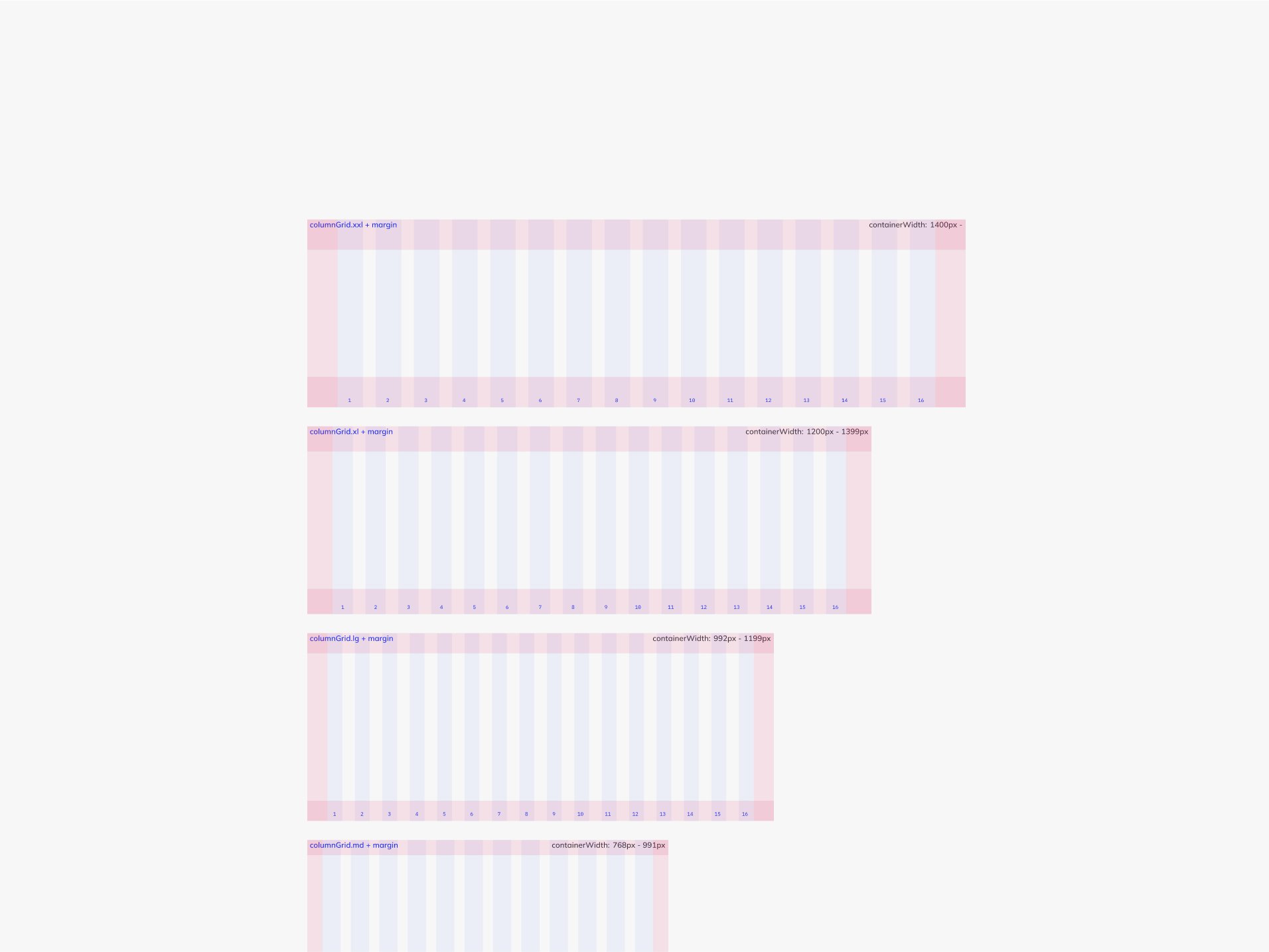
Design Tokens: Built a library of semantic tokens to replace outdated styles and improve accessibility.
Mapping and migration: Mapped existing styles and components to the new system and implemented a migration plan, ensuring a smooth transition.
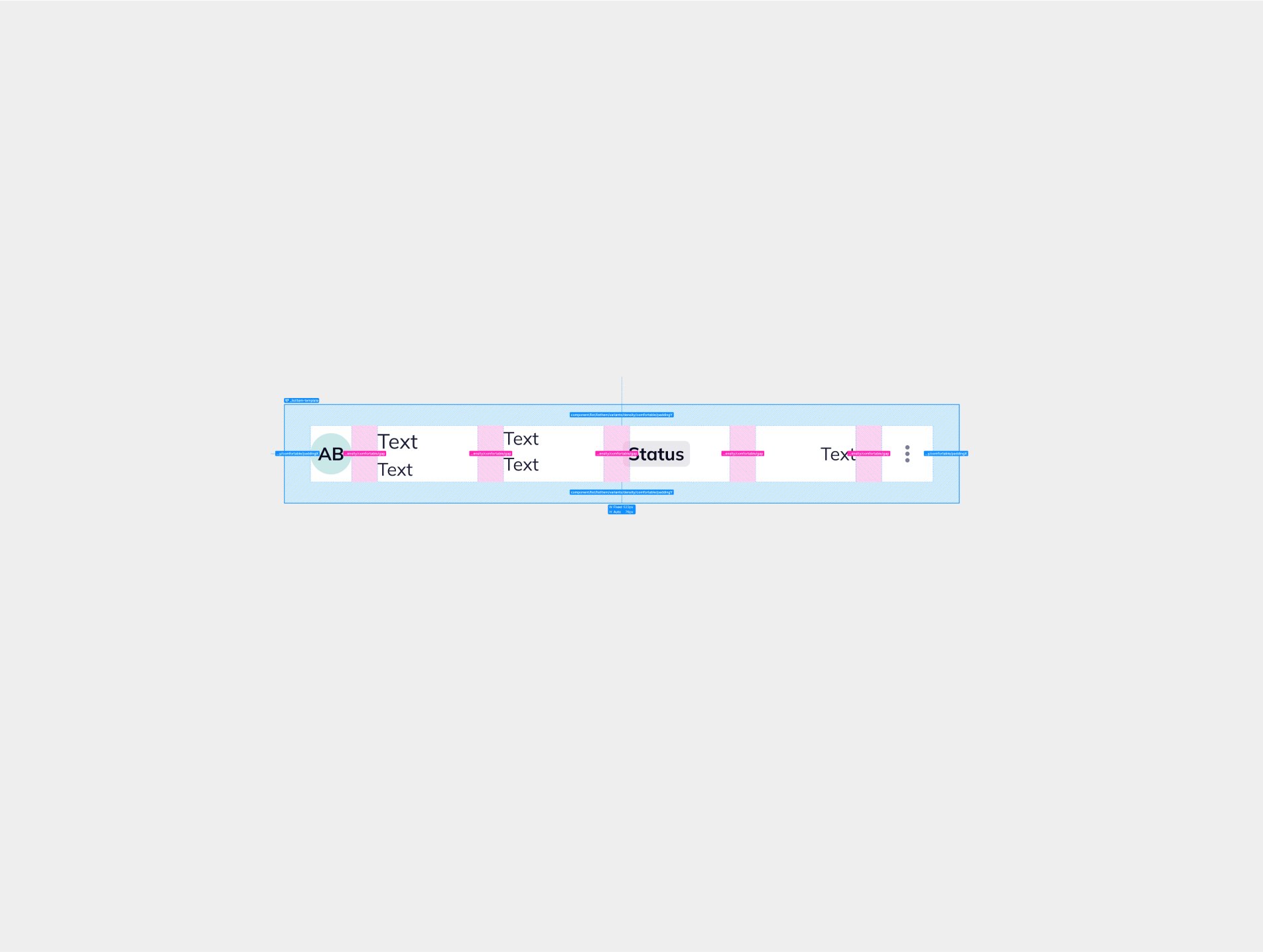
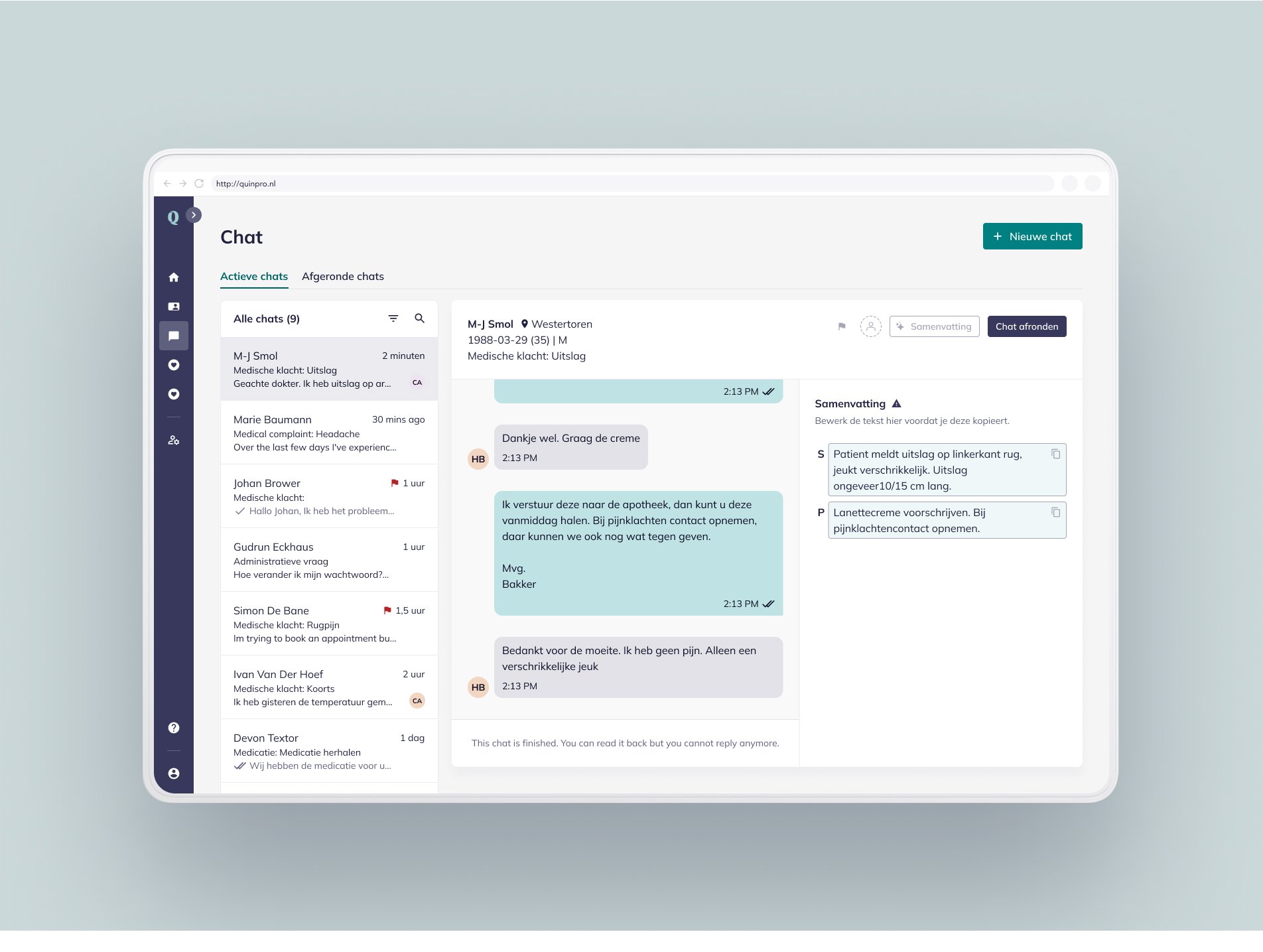
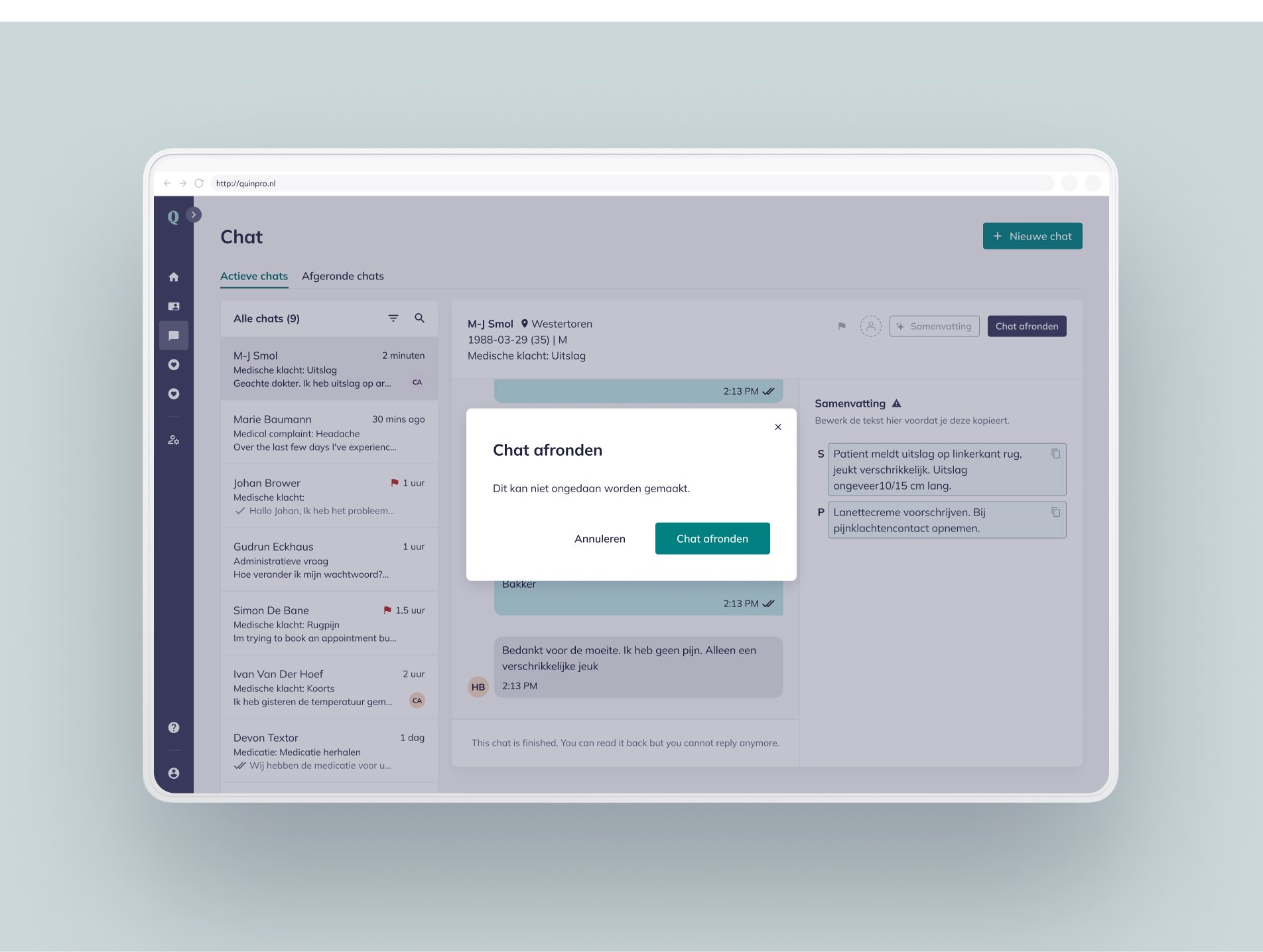
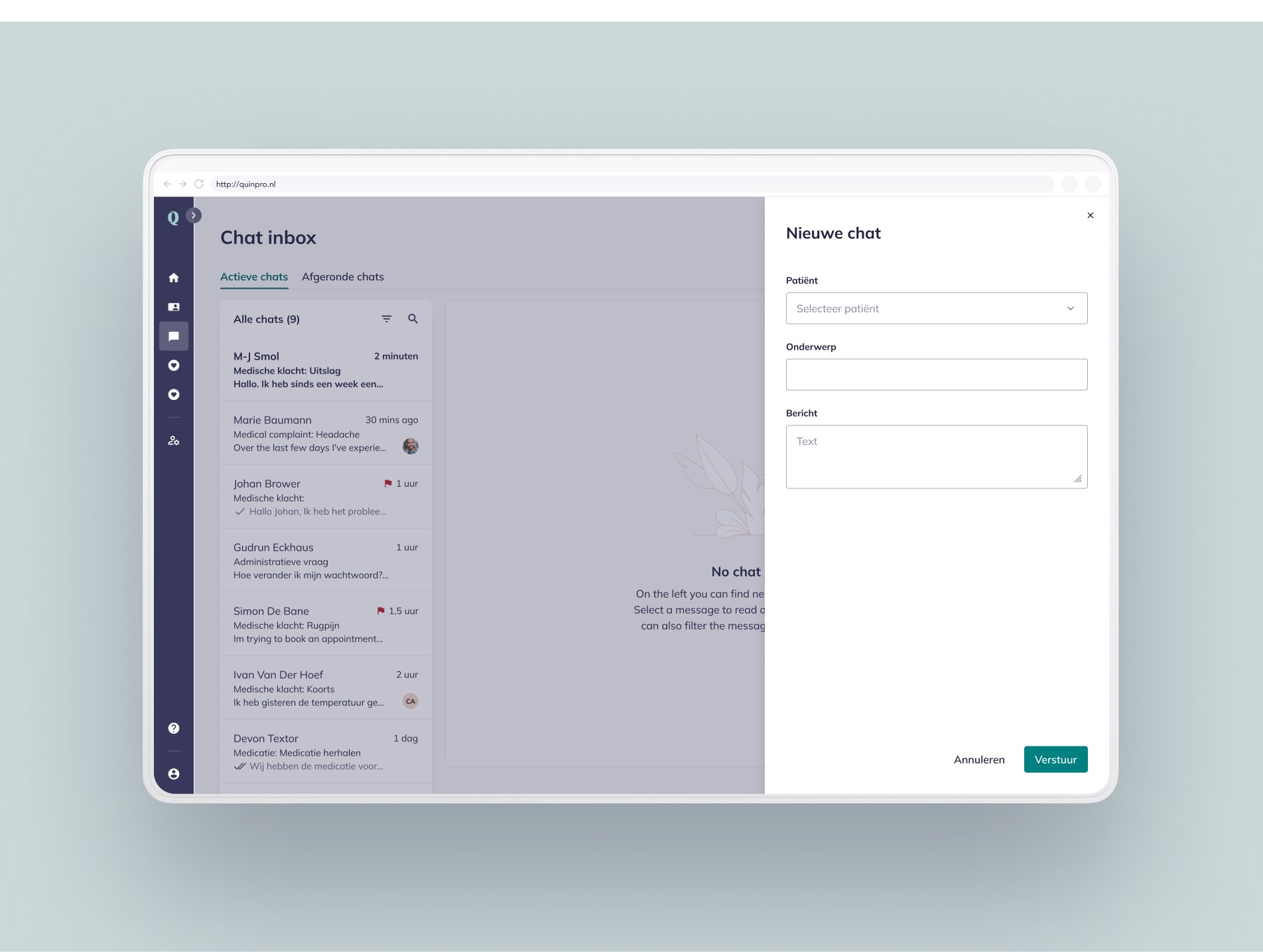
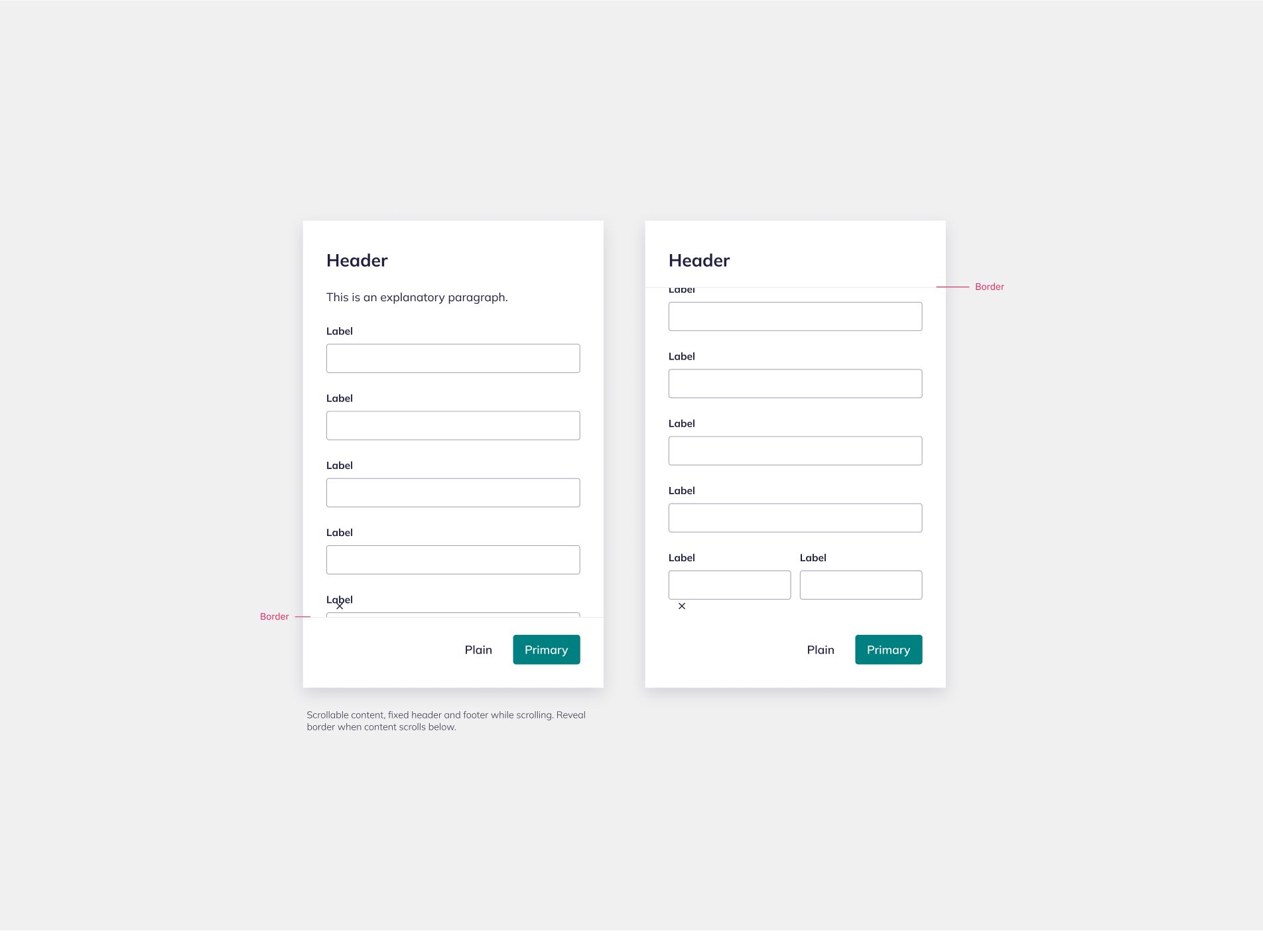
UI Component Library: Created high-fidelity, reusable components to accelerate product development.
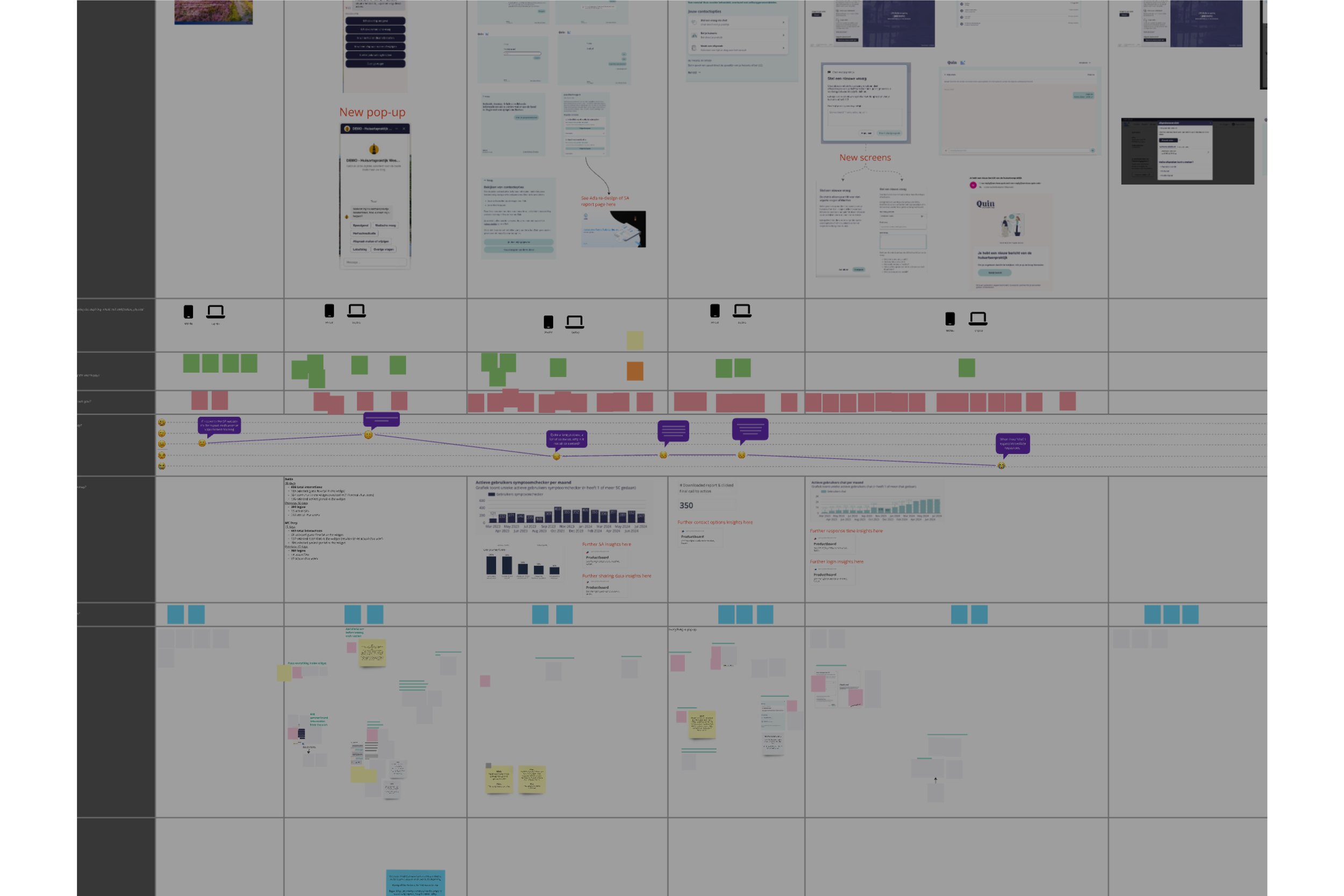
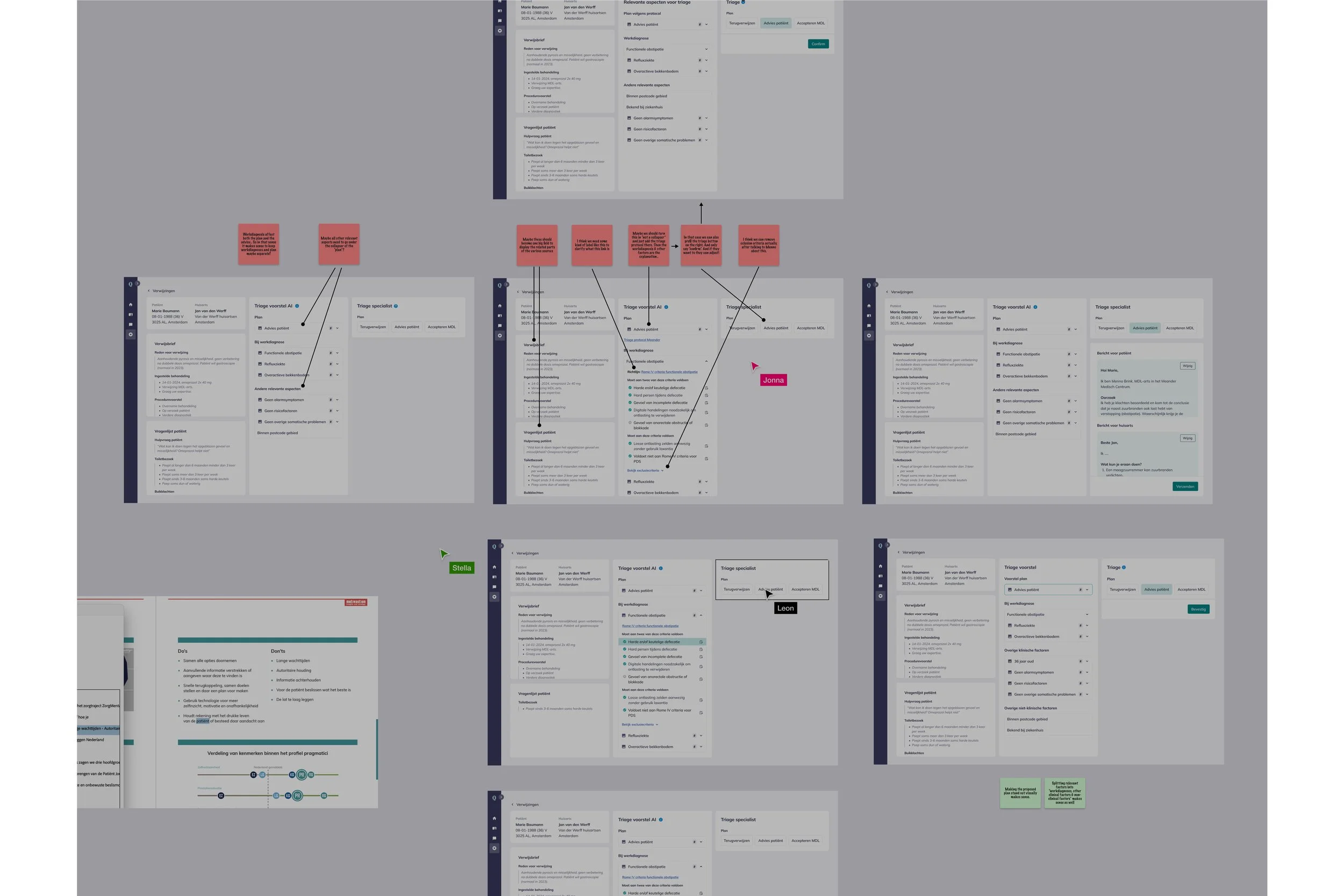
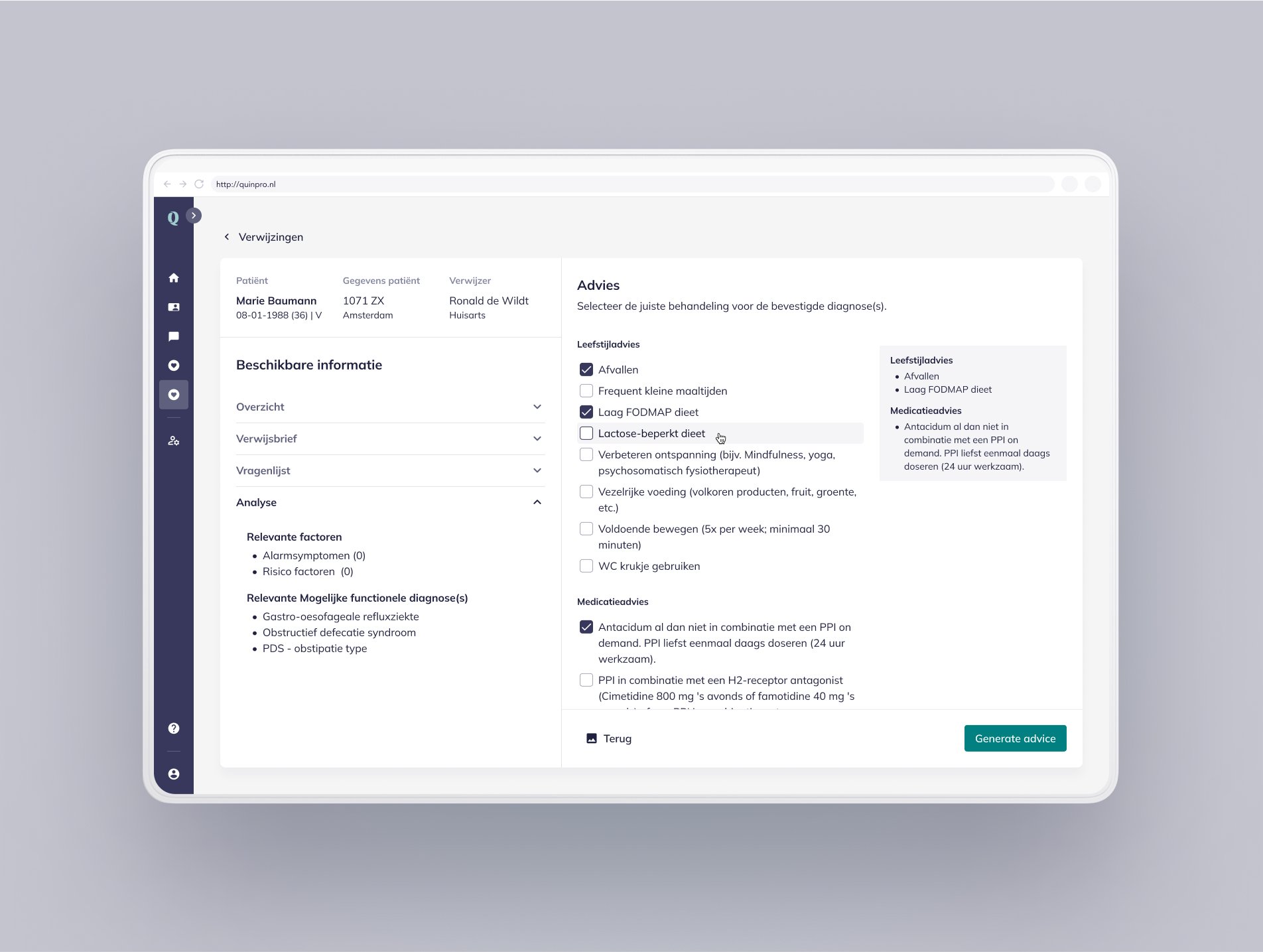
Pattern Library: Designed scalable UX patterns and screen flows for intuitive experiences.
-
The design system brought a transformative shift to Quin’s workflows and product consistency, enabling the team to create better solutions more efficiently:
Unified Approach: Eliminated fragmentation across platforms.
Efficiency Gains: Reusable components reduced repetitive tasks and sped up development.
Improved Collaboration: Enhanced alignment between design and development teams.
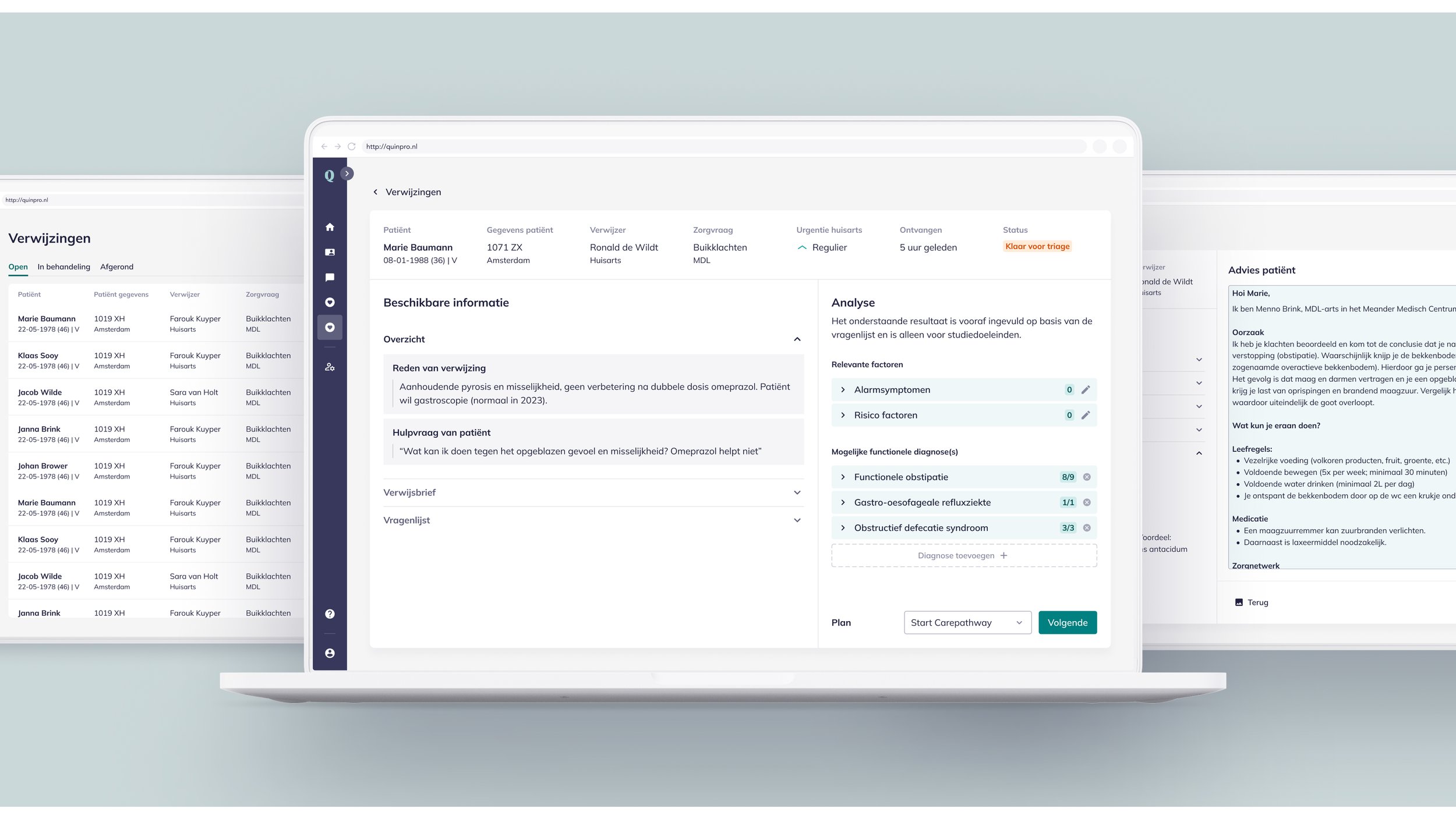
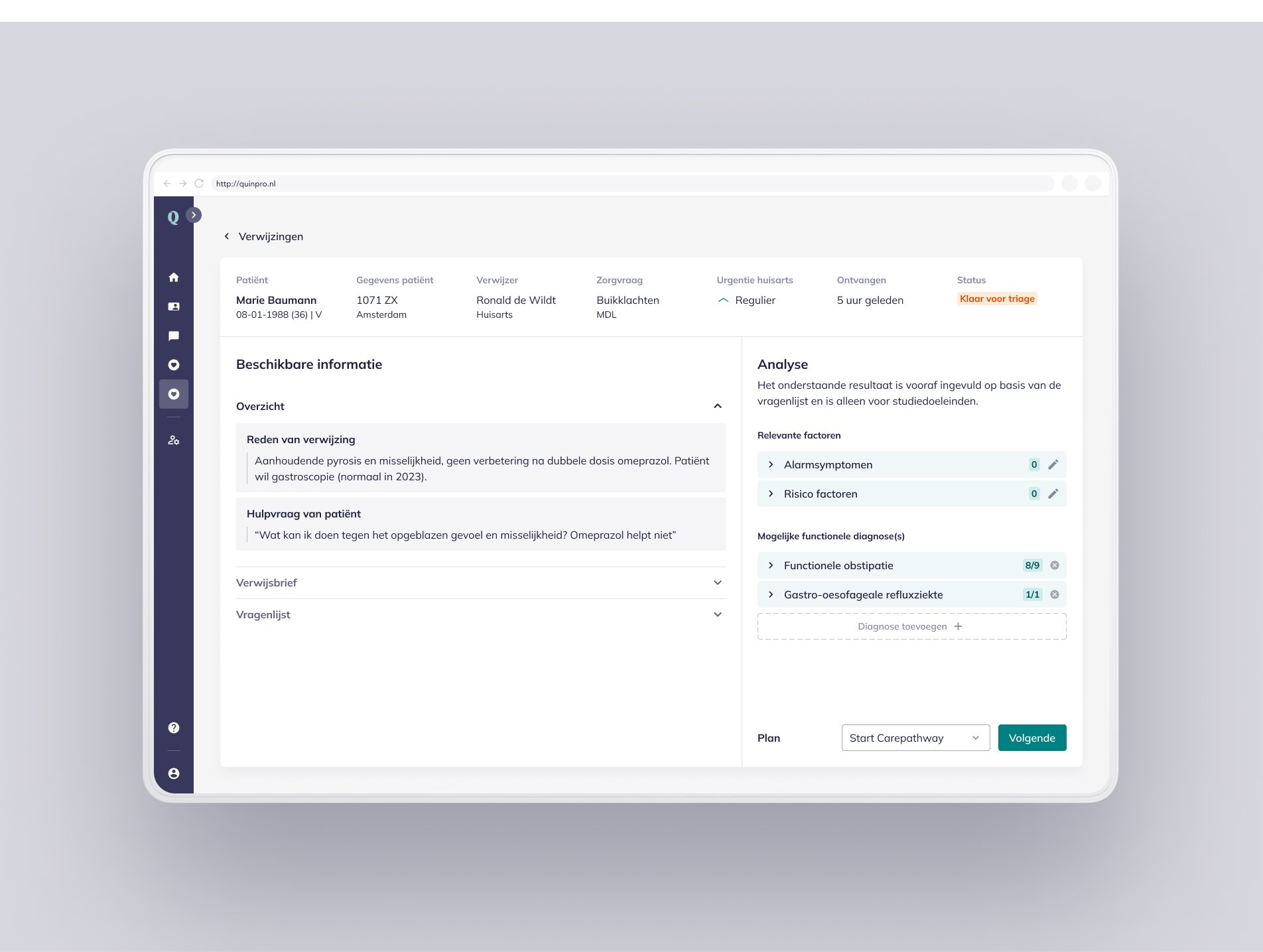
Scalable Solutions: Delivered intuitive interfaces for patients and healthcare professionals alike.










































Reflection
Creating the Corpus Design System was a pivotal moment for Quin, tackling key challenges and aligning with its mission of affordable, patient-centered care. It wasn’t easy—aligning teams and gaining stakeholder buy-in was a struggle, but the persistence paid off.
One of the most rewarding parts was improving collaboration and defining the way-of-working between design and development. Previously, miscommunication slowed us down, but working closely together to build a shared system fostered trust and streamlined workflows. I learned how crucial open communication and early alignment are, both for joy in the workday, and for the success of the product.
Ultimately, the system enabled Quin to scale while maintaining quality, transforming healthcare accessibility, and that was the goal. It was a great reminder of how alignment, collaboration, and buy-in from the right people can drive meaningful change. Finally, I made lasting meaningful connections, and learned so much. Forever grateful for this experience.